 When it comes to the Web Forms vs. MVC debate, the question isn’t “Which is Better?”…but “How to Switch?”
When it comes to the Web Forms vs. MVC debate, the question isn’t “Which is Better?”…but “How to Switch?”
I have been studying and trying to transition to Model-View-Controller (MVC) for about six months and I have come across some fundamental thinking that must be changed and new things that must be learned in order to make the switch. I worked with Web Forms extensively in my previous position, and since joining AIS have made a commitment to myself to embrace the switch. I am still learning, but this is what I have found so far (your results may vary).
Server Controls are bad.
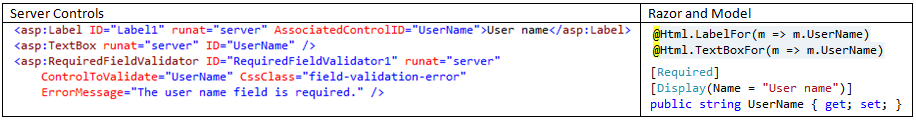
Yes, I realize these are the bread and butter of the Web Forms application, but just accept it now and your outlook will instantly improve. For several reasons (page weight, testability, performance, etc.) server controls are no longer at your disposal. Welcome to the world of Razor and JavaScript. State is also not such an easy luxury anymore, and although in most cases you didn’t need it anyway, you might have gotten used to it being so easily accessible. Whether you like it or not, it was wasting precious load time for your application.
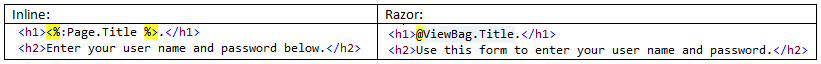
Thankfully, Razor is not much of a stretch to learn. In basic cases, you can just swap out <% %> with @{ } and it behaves the same. It is a mix of common HTML and inline scripting, with strongly typed access to your data model (removing the need for code behind data calls).
JavaScript is now your saving grace. Take comfort though: there are several plugins available and frameworks to consider that will help you put a shiny coat on your brand-new MVC application.
Learn JavaScript!
Maybe I am an exception, but JavaScript was an anomaly in my Web Forms applications. If you’re like me, you haven’t had to use JavaScript much with Web Forms. It was easier to drop an Ajax control on the page and treat it like a server control. While Ajax is still a part of MVC, it no longer looks like a server control. For most actions that occur without a page swap, JavaScript is up to the task. Good news though, you can use your strongly typed data model (the @ in Razor) to access your controller-delivered values right from the page.
Learn C# (If you’ve been using VB with web forms).
Unfortunately, I fall into the “started with VB” category. I am still learning C# and it’s not just VB with semi colons. In my defense, VB was not my choice, the work I had to do in the beginning determined my language. At my previous employer I actually suggested the switch but the idea was rejected out of fear that C# programmers were more expensive to replace. This tip does not take sides with the C# vs. VB.net argument, but simply if you are learning you are going to need lots of examples. In my experience, most of the examples are in C#. Learning C# saves many trips to developerFusion to convert to VB.
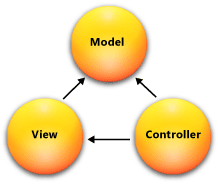
Code behind is a thing of the past. Controllers are the future.
You no longer have to program your database calls, conditional formatting, button click events, etc. on the back of each page. This process is more centralized using controllers. In Web Forms, you may potentially have three pages that use the same or similar data source. Which means if you have to add a column to your data source, you have to change it three times! This is one of the major advantages for controllers: Do it once and every page calling that controller gets the message. If you have been brave enough to dive into TDD along with your switch to MVC, you already know that this is a major plus.
Entity Framework is your friend.
When I programmed web forms I used a DAL layer that was written before I started and I honestly never looked at it much. It worked and I knew how to call its methods and that is all I cared about. I know that Entity Framework is available in Web Forms, but it is much more of a requirement in MVC.
My Web Forms applications never cared about my database keys and relationships. I never had to “explain” to the DAL why I wanted to call the query I wished to call (actually most of the time I just used sprocs), I just did it and it worked. Now, since I have been exploring database first (my background is in database design so this is where I like to start), I am constantly reminded that the framework already knows how my database works, and cares much more about my relationships and keys. Don’t think “SQL Query”; this no longer works as EF is too sophisticated for a simple select statement. Take some time to get to know EF if you didn’t use it in Web Forms.
Most important: Be patient.
MVC is more of a “long-term” application choice, and for this same reason, it takes more thought and planning to get the hang of. I even tried to switch back to Web Forms a couple of times out of frustration, but quickly returned with more determination. It’s a work in progress, but there is hope.