[pullquote]These disciplines can play a significant role in building stable release processes that help ensure project milestones are met.[/pullquote]Continuous Integration (CI) and Continuous Delivery (DC) are rapidly becoming an integral part of software development. These disciplines can play a significant role in building stable release processes that help ensure project milestones are met. And in addition to simply performing compilation tasks, CI systems can be extended to execute unit testing, functional testing, UI testing, and many other tasks. This walkthrough demonstrates the creation of a simple CI/CD deployment pipeline with an integrated unit test.
There are many ways of implementing CI/CD, but for this blog, I will use Jenkins and GiHub to deploy the simple CI/CD pipeline. A Docker container will be used to host the application. The GitHub repository hosts the application including a Dockerfile for creating an application node. Jenkins is configured with GitHub and Docker Plugin.
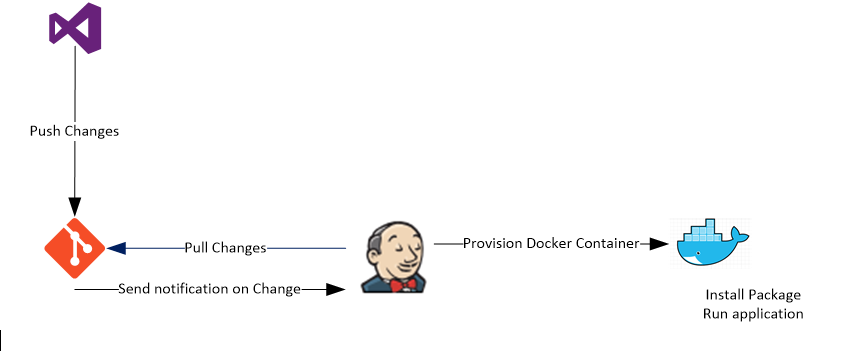
The process proceeds as follows:
- Developer checks in code to GitHub
- GitHub sends a notification to Jenkins using a WebHook
- Jenkins pulls the code from GitHub
- Jenkins builds a Docker image
- Jenkins instantiates the Docker container
- Jenkins copies the code package to the container
- Jenkins runs the install
- Jenkins starts the application
I am running this demo on Windows 10, and the prerequisite software needed includes:
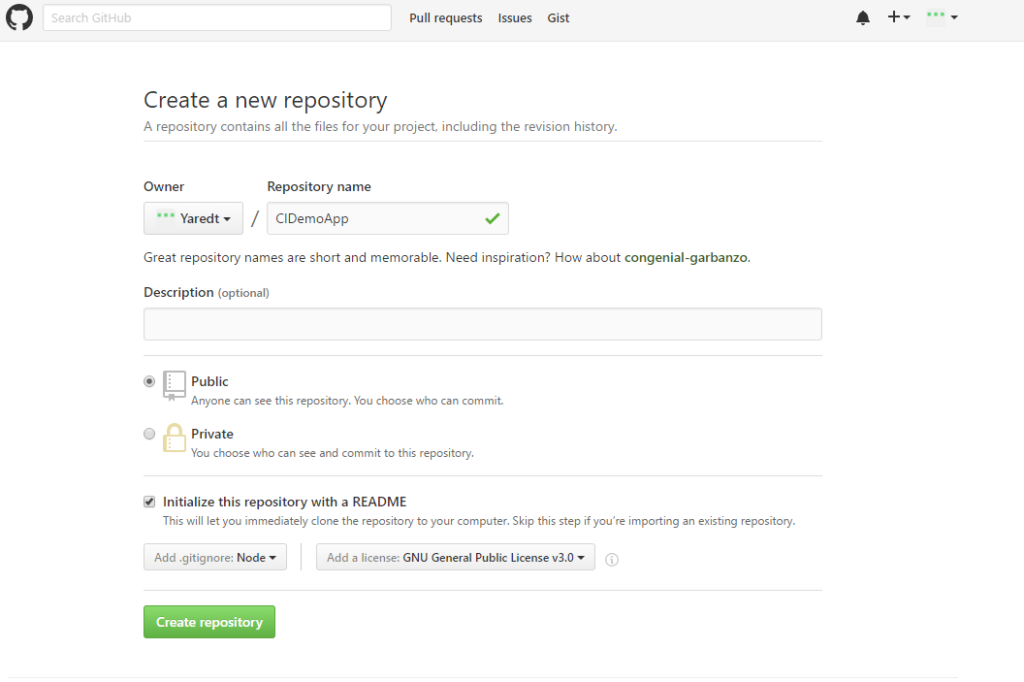
First, create a public repository in GitHub:
Clone the repository to a local machine and navigate to it:
E:\Jenkines> git clone git@github.com:yaredt/CIDemoApp
If you receive a permission denied (publickey) error, go to your local git install (C:\Program Files\Git\bin) and run ssh command to generate the ssh. Provide a file name and password.
$ ssh-keygen -t rsa
Take the generated public key and configure GitHub under setting/SSh and GPG keys. Once this is done, try to clone the repository again.
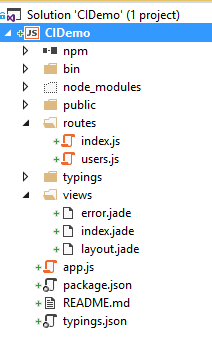
Using Visual Studio 2015 Node template, the following application is created. Here is the code structure:
- Run the application to make sure we have the package included:
npm install
node app.js
- Screenshot from the sample application:
- Run a unit test:
node_modules/.bin/mocha ./test/test.js
To make this testing script more reusable, let’s save the above script to a file under a folder script with file name test.
- Now we are ready to push the change to the repository.
git add .
git commit -m 'Add new node app'
git push origin master
Now that the code is in repository let’s configure Jenkins…
- Download Jenkins from here and install with the default plugins. The default URL is http://JENKINS_IP_ADDRESS:8080/
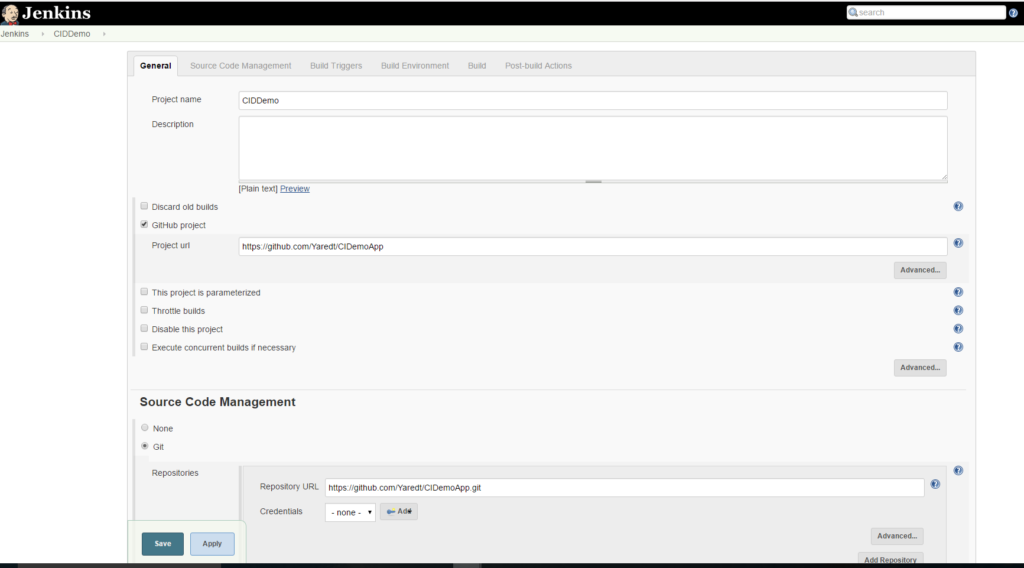
- Create a new Jenkins job and associate it with the GitHub project:
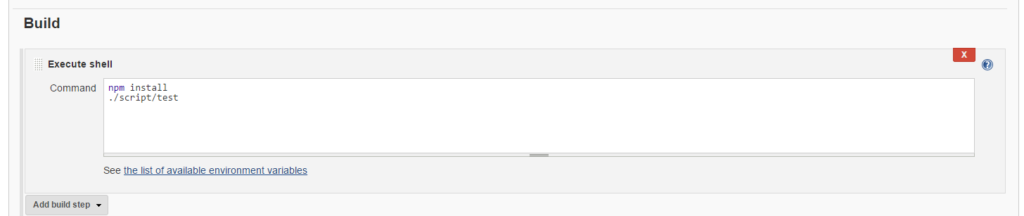
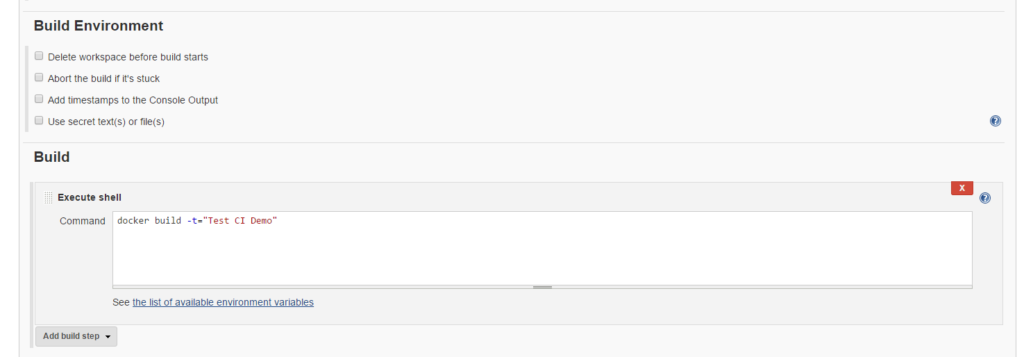
Add the script that installs the application and run the test as shown below:
- At this time Jenkins is ready for manual or scheduled builds and deployment. Click on the “Build Now” link on the left menu of the project.
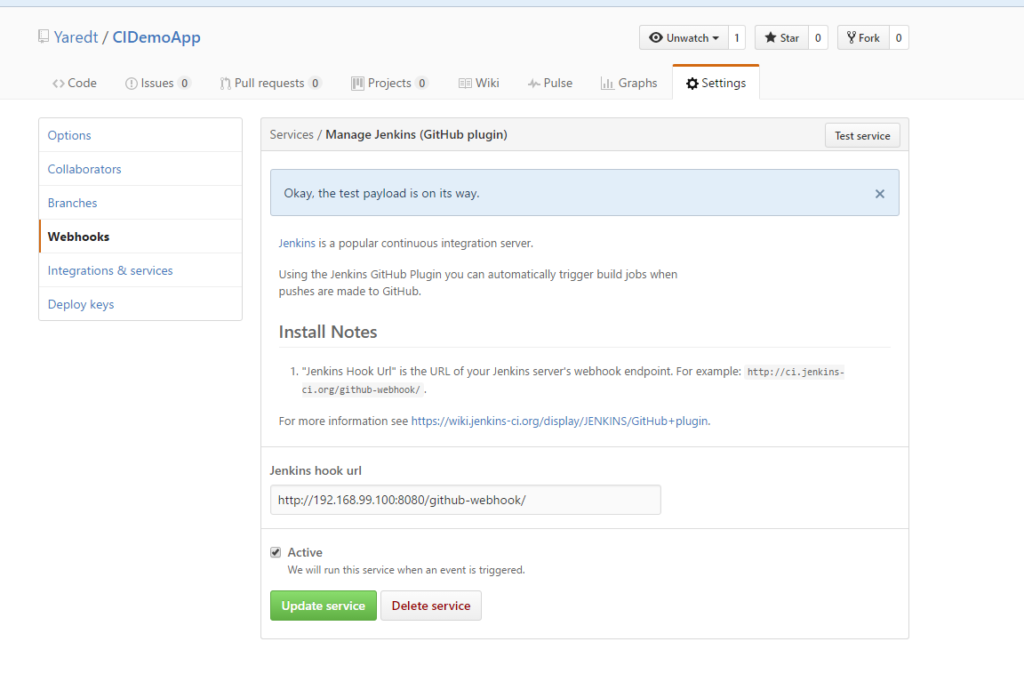
- For running a build when the code is checked in, we need to setup a Webhook on GitHub to send a notification to Jenkins. You can find the Webhooks in the settings of the GitHub Project.
Now it’s time to configure Docker.
- Download Docker for window from here and install based on the instructions.
- From Start Program, click on Docker Quick Start Terminal to run the Docker commands
- Create a Docker file to get one with node.js preinstalled.
- Copy the code to a directory
- Install the application
- Run the application
FROM node:argon# Create app directoryRUN mkdir -p /usr/src/appWORKDIR /usr/src/app# Install app dependenciesCOPY package.json /usr/src/app/
RUN npm install# Bundle app sourceCOPY . /usr/src/appEXPOSE 8085CMD [ "npm", "start" ]Configure Jenkins to Build the Docker container.
 If all goes well, the application will be running in the new Docker image on port 8085.
If all goes well, the application will be running in the new Docker image on port 8085.
Next and Final Steps…
- Publish the Docker to hub.
- Create Pipeline for deploying to multiple environments.