For many, developing and delivering the front-end of a website or application is often centered on the development of pages within the project. But with that approach, it doesn’t take very long for your CSS file(s) to become overgrown and difficult to maintain. Before you know it rules are duplicated, important tags are cluttering declarations and regression issues are flooding the bug list. It can go from bad to frustrating pretty quickly.
For many, developing and delivering the front-end of a website or application is often centered on the development of pages within the project. But with that approach, it doesn’t take very long for your CSS file(s) to become overgrown and difficult to maintain. Before you know it rules are duplicated, important tags are cluttering declarations and regression issues are flooding the bug list. It can go from bad to frustrating pretty quickly.
So what’s a Front-End Dev to do? Instead of focusing on the development of elements for each page, shift your focus and consider the entire project, building components that can easily be reused throughout the site or application. And that’s where Pattern Libraries step in: They provide a structured visual reference that presents and organizes the components of the project, streamlines development and helps deliver a cohesive, maintainable product.
What’s a Pattern Library?
Quickly gaining popularity in the last few years, Pattern Libraries (also sometimes referred to as Living Style Guides), are a front-end tool sporting several hats.
At first glance it may feel like a Style Guide, and while it can fulfill that role, it also goes well beyond it. Style Guides exist to ensure visual consistency and maintain brand identity. Pattern Libraries extend that structure to the HTML and CSS within a project. It’s a collection of every component found within a project, often grouped with usage guidelines.
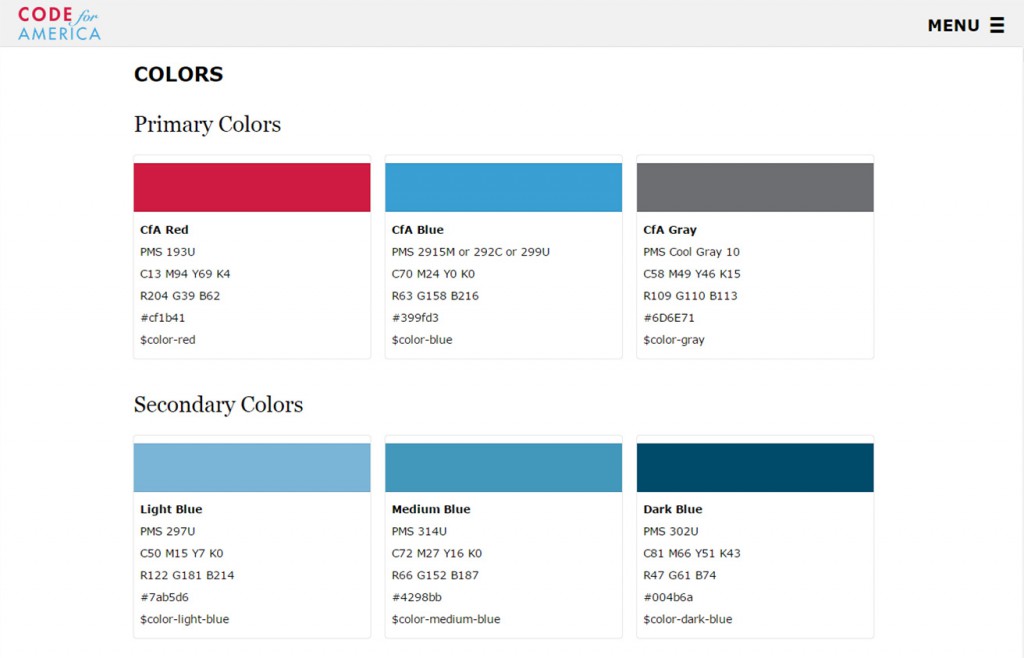
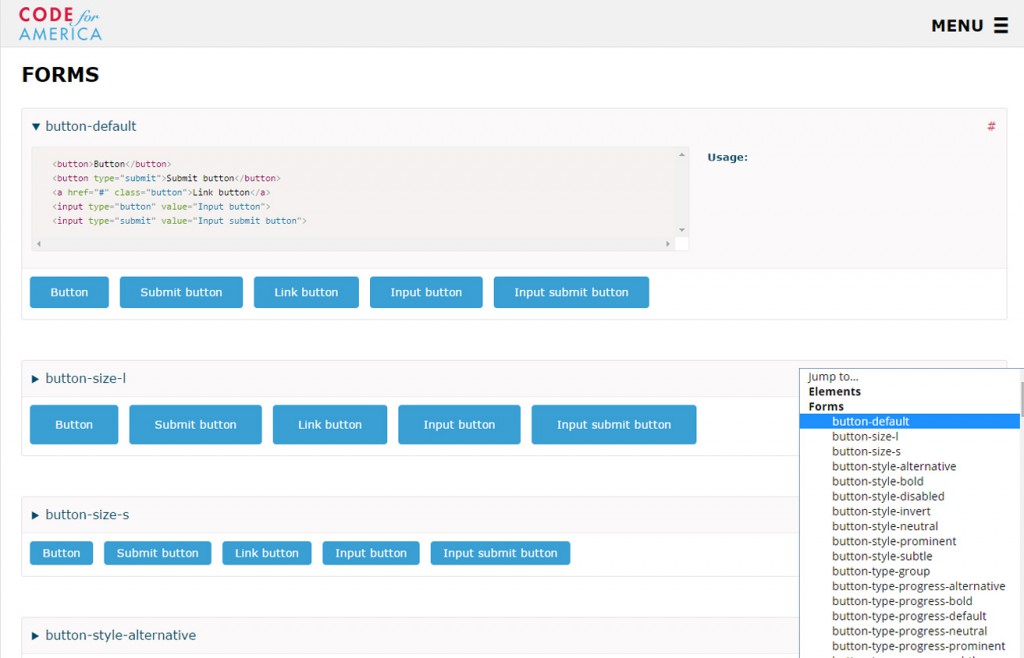
Looking at the Code for America Pattern Library, you can quickly see how it combines the structure of a Style Guide with the needs of the front-end, sorting and organizing things like headers, form elements, call-outs and much more into reusable components.
Benefits of a Pattern Library
- Organization
Pattern Libraries are easily viewed and shared with everyone on the team, including fellow developers, designers, project managers and stakeholders. They serve as an instant visual reference and guideline for the site’s structure, and can help reinforce and maintain that structure over time, even well past launch.
- Builds on Best Practices
Viewing the needs of a project from a per-component-perspective instead of a per-page-perspective greatly reduces duplication in your CSS and promotes semantic HTML. Additionally, Pattern Libraries act as a great test environment for your HTML & CSS, giving developers the opportunity to quickly produce and test components without having to rely on or wait for complete functionality. These benefits bring a nice boost to the front-end, including faster development times and easier maintenance. Not to mention, flexible CSS & semantic HTML are critical building blocks for overall performance.
- A Great Deliverable
It’s no secret that no project is ever truly complete. Needs change, and updates are made. Providing a Pattern Library as a project deliverable gives the site owner a fantastic tool and reference for maintaining and adding content as needs dictate. It can be especially useful when multiple people will have the ability to edit a site’s content through a Content Management System (CMS): a look through the Pattern Library enables users to quickly locate and identify the component best suited for their content.
- Consistency
From the visual identity and content presentation to the code base, Pattern Libraries promote consistency. They offer an excellent platform for review & discussion, making it easy for designers and developers to collaborate, iterate and deliver a consistent experience across a website or application.
Getting Started
Ready to build your own Pattern Library? For all its benefits, it’s a pretty simple process to get started. Depending on the size and needs of your project, there are a number of different ways to organize your library.
Go ahead and bookmark Pattern Lab. An excellent resource, the site provides a collection of tools to help you get started. They offer documentation, a demo, an extended list of resources and much more.
Want to see some real world examples in practice? Here’s just a few:
- Code for America & A List Apart
Components and usage guidelines
- Mail Chimp
Library that includes project-specifics like a grid system in addition to the components
- Salesforce
Complete guide including Styles, Components, Typography and examples
Along with the examples above to guide you, there are several kind souls out there who have created & shared templates for pattern libraries to help get yours up & running. Personally, I like Barebones; it provides just enough to get started, making it easy to expand upon what’s there for large projects, or keep it simple for smaller ones.
No matter the size or scale of the project, the addition of a Pattern Library can only make things better. It won’t be long before you wondered why you ever built a front-end without one.