Building cross-platform applications is an excellent option for many organizations that need to support different technology vendors. Today, we can build websites that reach a massive audience regardless of the device that they use. Additionally, cross-platform mobile applications are an attractive option. All that is left now are the beloved applications that sit on our desktops. With tools such as Electron, desktop applications do not have to suffer from a lack of operating system support.
Electron is a framework that allows developers to create cross-platform desktop applications using a combination of HTML, CSS, and JavaScript. What makes Electron a viable solution is that it pairs with JavaScript frameworks very well. This means that there is generally a lower learning curve when injecting JavaScript into an Electron solution. Since JavaScript is such a popular option in today’s application development domain, it can make sense to leverage that experience in an Electron solution.
Developers can use any modern JavaScript framework, such as Angular, React, or Vue, within an Electron application.
For this post, I will be discussing how you can pair Electron with Vue to build your next cross-platform desktop application. I will cover some of the reasons why Vue should be considered as a viable integration option and highlight some useful features of Electron that I have been exposed to.
So Why Use Vue with Electron
While there is no perfect framework to pair with Electron, Vue offers some advantages. It is worth noting that the choice of the framework will depend on several factors. These are just general observations and findings from my experience with Vue.
Reasons to consider Vue:
- The lower learning curve for new developers
- Features a well-organized template for Vue files
- Less boilerplate code that increases project size
- Able to easily customize application builder (might be dependent on the way you scaffold your Electron solution)
- Swiftly build prototypes and/or small-medium sized applications
A word of caution: if you choose Vue with Electron, the documentation is scarce in some areas. I assume that Vue is not a popular JavaScript framework like React and Angular.
During my time using Electron with Vue, I have come across several useful features. I will provide a few examples of these features, and hopefully, this will shorten the gap of implementing them into your next Electron/Vue application.
Custom Menus
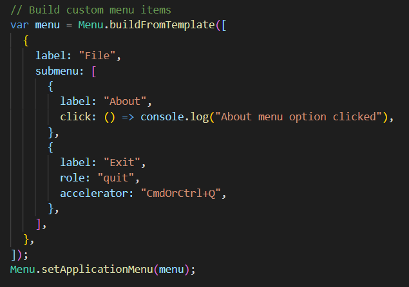
One common scenario, when building Electron applications, is to come up with your menu schema. Electron ships with a default menu that includes options you would find in your Chrome browser since Electron runs on Chromium. That said, the default menu will probably not be good enough for a production build of your application. Depending on your situation, you might want to limit certain menu features from your users, such as the developer tools or the ability to force reload the application. Customizing your application’s menu is a straightforward process.
You can customize the menu within the Electron main process file.
Custom Events
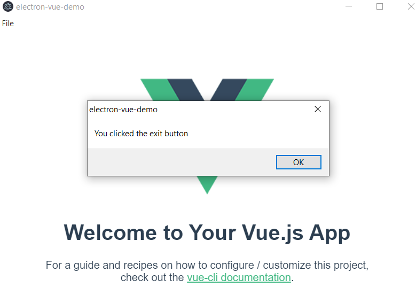
In my experience using Vue with Electron, I have used Electron specific events to accomplish certain tasks. Depending on your application, you will more than likely need to use events. One common scenario would be to show a confirmation popup window when you want to exit the application. This not only utilizes Electron’s built-in events, but it uses custom Electron events as well. Below is a simple implementation for this.
First, a preload.js file is needed so that Electron events can be properly used within Vue components.
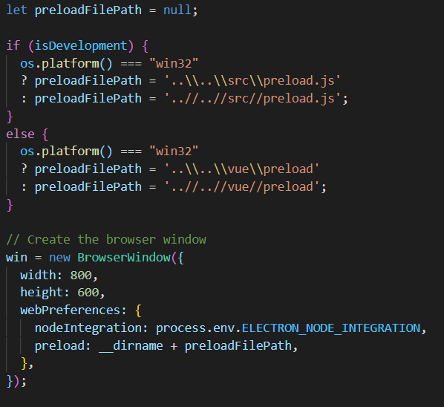
Next, the preload file will need to be referenced in the Electron main process file. The preload file path will depend on both the environment and operating system the app is running on. Additionally, the preload file will need to be added as an extra resource within a builder config file for production builds. This process will be discussed in a later section.
Within the method for creating the Electron window:
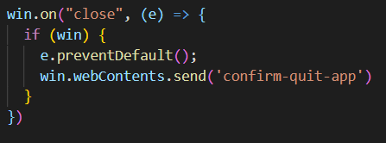
In the Electron main process file, you can then send out a custom event to any Vue components that are subscribed to it.
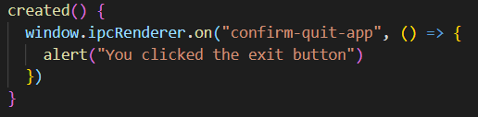
A Vue component can then perform certain logic once this event occurs.
Here are the results from clicking the exit button in the application.
Referencing External Resources
There might come a time where your application will need to reference-dependent static resources. This could be a spreadsheet file containing data for U.S. states, cities, zip codes, or a CSV file containing data about countries. Also, it could be a preload file, as previously mentioned in this post.
When your Electron/Vue application is built for production, the application gets bundled into an asar file. This is your whole application. If your application needs to load external files, such as a CSV file or preload file, it will need to point to that specific file. As mentioned earlier, your application gets bundled into an asar file. How can you reference a dependent file from your Electron/Vue application? There are essentially two things you need to do.
1 – Customizing the Electron Builder
The first step is to customize the Electron builder within a Vue config file. One thing to note is that I have used electron-builder for building Electron applications and used it for this example.
You will want to create a file called vue.config.js that resides in the root directory of your Electron/Vue solution. This file will, again, allow you to customize the builder for your Electron/Vue application. There is an option to specify any extra resources (or external resources) that your application may reference. The builder’s configuration will need to know where your resource is in your solution and where to place it.
Your config file should look something like this.
After the application gets built and installed onto the local machine, any resources within the extra resources section will be placed under the following paths:
- Windows: C:\Users\\AppData\Local\Programs\\Resources\Vue
- Mac: /Applications/.app/Contents/Resources/Vue
2 – Referencing the External Resource
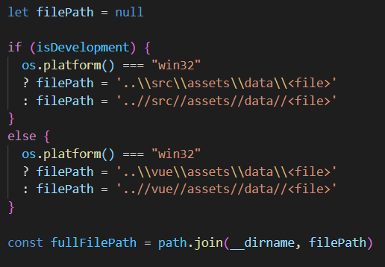
The last step is to reference the external resource, using the appropriate path, within your application. It is recommended that you specify both the development and production path to your resource so that both environments can access it. This can be accomplished within the Electron main process file. The reason is that we can utilize the Node dirname variable. Using this variable will help us acquire the full path.
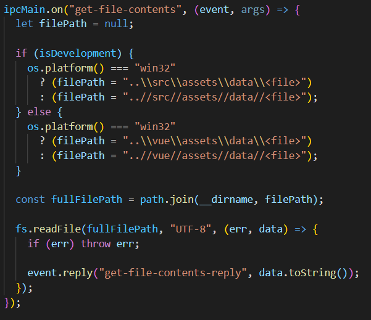
From there, you can add this logic within a custom, or predefined, Electron event. The event could either process the file and send the results back to any components subscribed to a “reply” event, or the event could send the full file path to any subscribed components for them to process the file.
In this example, I used an approach where the file is processed in the Electron main process file, and the file contents are sent to a subscribed component.
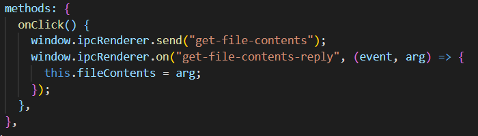
Vue component publishing an event to get a file’s contents and then listening for a reply event.
Once the event gets published, the Electron main process will read the given file. Then it will reply with the contents of the file.
The way you process your file will depend on the file type and the actual data that is contained within it. For this example, I used a text file. That said, I encourage you to use the appropriate logic to extract the contents of your file.
Closing Thoughts
Using Vue with Electron has become an excellent duo for building cross-platform desktop applications. You can craft custom menu options that can help add to the user experience. Also, Electron and Vue allow you to develop custom events that allow for more robust business logic. Finally, crucial assets such as external files can be properly processed inside an Electron/Vue solution, which can help you need swift data processing. All in all, Electron and Vue give you the tools to build rich, customizable desktop applications.