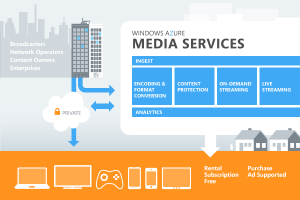
 Video has become an integral part of our web experience. This, coupled with the pervasiveness of connected and video capable devices, calls for an easy-to-use, flexible, reliable and scalable platform for hosting, processing and distributing media to anyone, anywhere, on any device. The availability of Windows Azure Media Services (WAMS) Preview lets us explore a promising new platform which aims to bring us closer to that goal.
Video has become an integral part of our web experience. This, coupled with the pervasiveness of connected and video capable devices, calls for an easy-to-use, flexible, reliable and scalable platform for hosting, processing and distributing media to anyone, anywhere, on any device. The availability of Windows Azure Media Services (WAMS) Preview lets us explore a promising new platform which aims to bring us closer to that goal.
Since WAMS is still in the preview release stage there are a few wrinkles in the platform that early adopters need to be aware of. These issues should be corrected in upcoming releases but until then, there are a few alternate approaches that will help you get your media solution up and running with as little frustration as possible. In this post I will show you how to get video content hosted, encoded and delivered using the WAMS SDK and how to work around some of the quirks with the June 2012 Preview version.
Step 1: Set up your development environment
If you don’t already have a Windows Azure account, go to www.windowsazure.com and signup for a free trial. Having created your account, follow the instructions on the Windows Azure Website to add the WAMS Preview feature and create a Media Services account.
In addition to a Media Services account, you will need to download and install Visual Studio Express 2012 for Web, Windows Azure SDK 1.6 for Visual Studio, WCF Data Services 5.0 for OData v3 and the Media Services SDK for .NET (v. 1.0 at the time of writing).
When you have your Azure account created and your development environment set up, you are ready to start ingesting, encoding and delivering video content with WAMS.
Step 2: Ingest the video
The process of ingesting a video in WAMS refers to creating a container for the video (called an asset), adding the video to the asset and uploading the asset to Windows Azure Blob Storage. The WAMS SDK makes ingesting a video easy.
The CloudMediaContext
To do just about anything with the WAMS SDK you will need a reference to a CloudMediaContext object (located in Microsoft.WindowsAzure.MediaServices.Client.dll). This object provides simplified access to the underlying WAMS REST API. Anything that you can do with the SDK, you can also do using the WAMS REST API. In fact, the SDK makes use of the REST API under the covers.
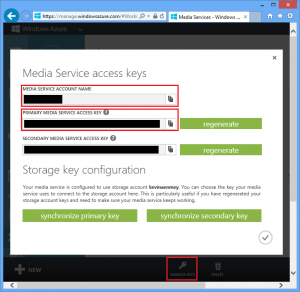
To create a new instance of CloudMediaContext, you will need to pass in your WAMS account name and access key. You can find these in the Azure Portal (manage.windowsazure.com). In the portal, click Media Services, select the Media Services account you created in Step 1 and click Manage Keys.

You will use the Media Service Account Name and the Primary Media Service Access Key to create a new instance of the CloudMediaContextobject.
var context = new CloudMediaContext(MEDIA_ACCOUNT_NAME, MEDIA_ACCESS_KEY);
Ingesting the video
Once you have your context, ingesting a video is as easy as a single line of code.
var asset = context.Assets.Create("C:\VideoPath\VideoFile.mp4");
Please note that ingesting a video may require more than a single line of code in a future SDK release. According to this post, more granular control may be given to developers in the future, allowing more flexibility in how assets are created but also requiring more code to do so.
Step 3: Encode the video
Many times an ingested video file will be usable as is. But WAMS does provide a convenient way to encode your video files with different formats if needed. You can find a list of preset encodings on the MSDN website.
Encoding a video is certainly more work than the single line of code required to ingest a video. But the How to: Encode an Asset instructions on the Windows Azure site take you through a simple step-by-step process. Be aware that encoding a video is a processor-intensive task that can take anywhere from a few minutes to a few hours to complete.
Incorrect content type
At the time of writing, a bug in WAMS Preview assigns an incorrect content type to the encoded video file. It will assign the type of application/octet-stream rather than a content type appropriate for your encoded video file (such as video/mp4). Unfortunately this will prevent certain browsers from playing the video with the new HTML5 Video tag.
The work-around to this problem is to manually set the content type when the video encoding completes. WAMS stores all video files in Windows Azure Blob Storage. As such, setting the content type for the video requires accessing the blob storage and setting the content type on the video blob. John Deutscher from Microsoft provides a code snippet to do this using the CloudBlobClient from the Windows Azure SDK. Correctly setting the video content type will ensure that the encoded video will be correctly interpreted by HTML5 compliant browsers.
To create an instance of the CloudBlobClient you will need the account name and access key to the blob storage account that your media services account uses to store your video files. You can find these in the Azure portal by clicking on Media Services, selecting your media services account and then clicking on the Storage Account link on the right of the screen.

This will take you to your blob storage account. You can then find your storage account name and access key by clicking the Manage Keys button at the bottom of the screen in the same way accessed your media services account name and access key (see Figure 1).
Asset name
There is a second problem with encoding video using the June 2012 Preview version of the SDK. The name you give to the output asset is not saved along with the newly encoded video. This is a known bug and will be fixed in an upcoming release. Until then, the workaround is to set the asset name using the WAMS REST API. You can find an example of how to set an asset name using the REST API in the Manage Assets with the Media Services REST API documentation.
Step 4: Deliver the video
The Player
The final step is to deliver the video content through some form of media player. The simplest method of delivering video to modern browsers is to use the HTML5 Video tag. The drawback to this, however, is than many browsers do not yet support HTML5 video. In addition to this, even the browsers that do support HTML5 video are quite particular in the types of video encodings they support. A video that plays in Internet Explorer, for example, may not play correctly in Firefox.
A better option than using the HTML5 video tag alone would be to use a player that makes use of HTML5 video when available but can fall back to a Silverlight or Flash player when HTML5 is not supported. The JW Player is a commercial product that provides HTML5 and Flash video playback. Microsoft’s open source player provides HTML5 playback with Silverlight fallback.
SAS Locator
Regardless of the video player you choose, any player will require access to the video file in order to play it. WAMS provides a number of ways to grant access to video assets. One of those being a SAS Locator. You can read more about what a SAS locator is and how to create one on the MSDN website. Essentially, a locator provides time-based access to an asset via a URL. This URL will then be used in your video player of choice.
Source Code
You can view and download the complete proof of concept source code on GitHub. When you have downloaded the source code, edit Config.cs in the WAMS project to set your Azure account credentials.