Why Choose SharePoint Framework (SPFx) for a Teams Application?
We can build Teams Apps with Power Platform and SharePoint Framework. Which to choose for any particular customer requirement? To answer, we need to examine both. This post will discuss the SPFx option. A future post will look at the Power Platform option.
Not Just SharePoint
SharePoint Framework (SPFx) has evolved from customizing SharePoint to providing coding templates for Word and Outlook customizations and Teams. In time we may see the name change to reflect its broader mission. The Teams templating path differs from the familiar SharePoint webpart and application customizer templates. First, let’s look at Teams Toolkit.
Yeoman Generator or Teams Toolkit?
It is possible to create a Teams app using Yeoman generator when building SPFx webpart or extensions projects. However, current Microsoft documentation demonstrates the process using Teams Toolkit, their own scaffolding tool that becomes available in Visual Studio Code as an icon in the left toolbar once installed. It can also be used via CLI.
Overview of Building a Teams App
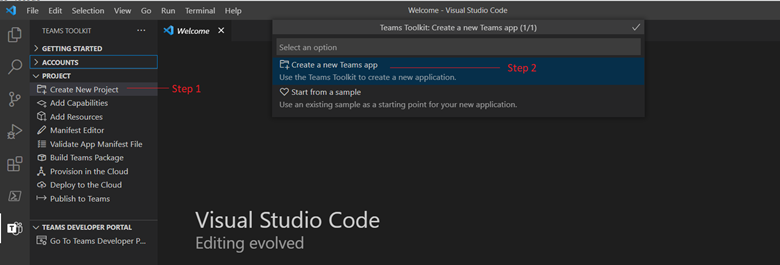
To begin, click the Teams Toolkit icon and then “Create New Project”. Then choose “Create a new Teams app” on the center dropdown. Note: We are accustomed to creating an SPFx project within an existing folder but Teams Toolkit lets us set the folder later.
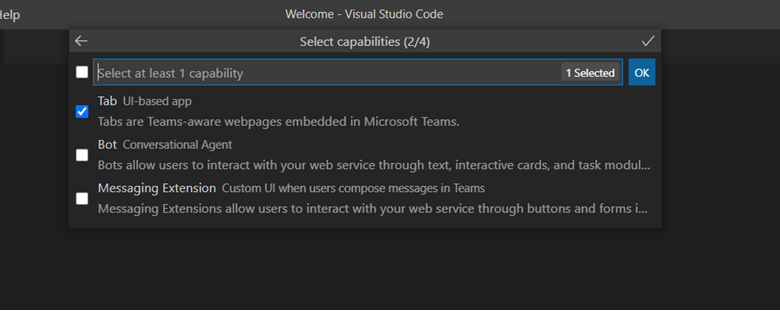
In the Capabilities dialog, the Tab box is automatically selected. Click OK.
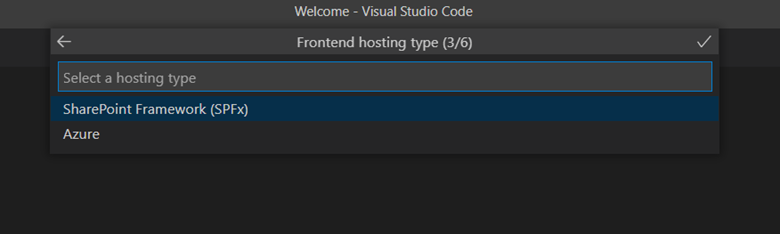
For the Frontend hosting type, choose SharePoint Framework (SPFx). SharePoint Framework will afford us the standard Workbench mode to allow local development before deployment and a generally more SharePoint-connected approach. (Azure mode requires logging into Azure and leverages Azure resources such as Azure Functions.)
The Framework selection for this demo is React; click the checkmark. Then in the “Web Part Name” dialog enter “infotab”.
After you enter the description, the following dialog requires you to select Typescript. On enter, select the folder you want to use for the project. Next, you will enter a project name.
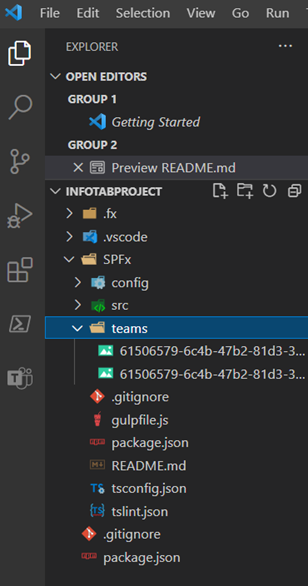
This will create a folder with this name within the folder you selected earlier. The toolkit will scaffold your project now, and you can view its structure.
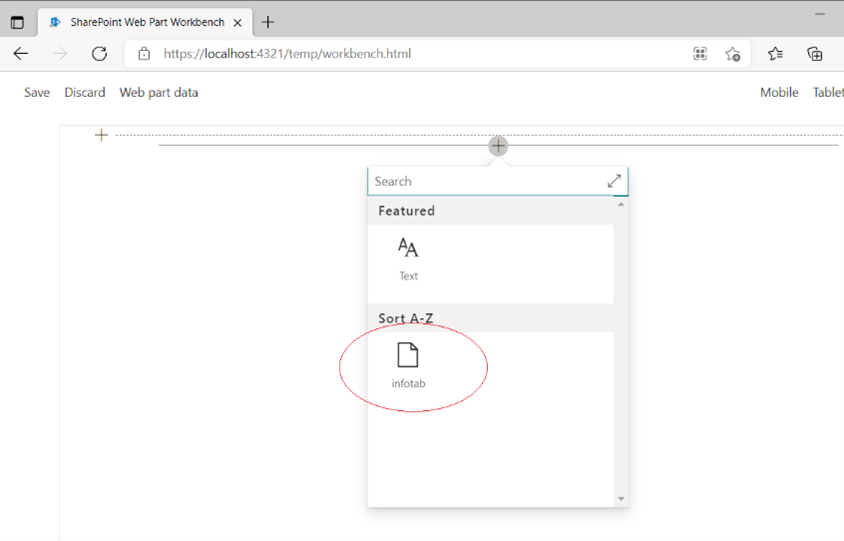
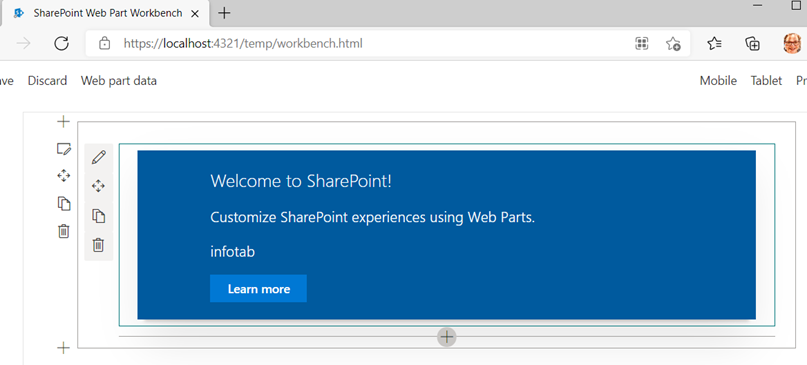
Press F5 to run the project. You will see commands scroll through the terminal window that is reminiscent of running an SPFx project generated from Yeoman. You may have to click yes to accept the certificate in a Security Warning. Then the SharePoint Web Part Workbench will appear. Open the plus to select your project.
A familiar sight: the SPFx webpart layout appears, previewing what will show in the Teams tab after deployment.
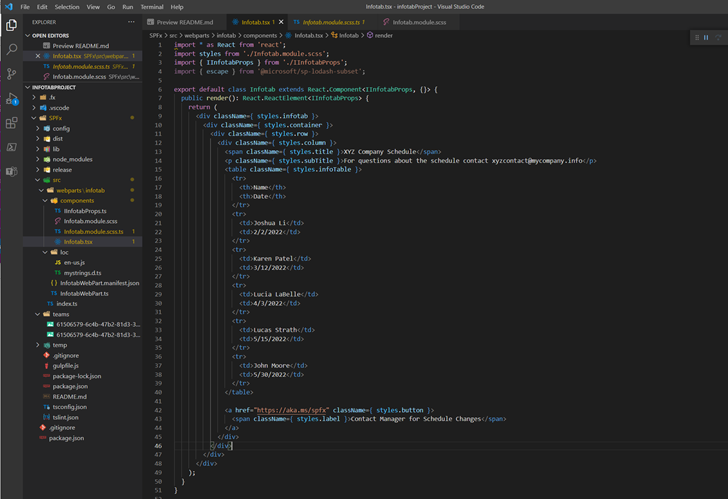
Let’s change what it looks like, first. Open the .tsx file found in the src->webparts\infotab->components folder. Throw in a table to simulate data.
Give the table a style name.
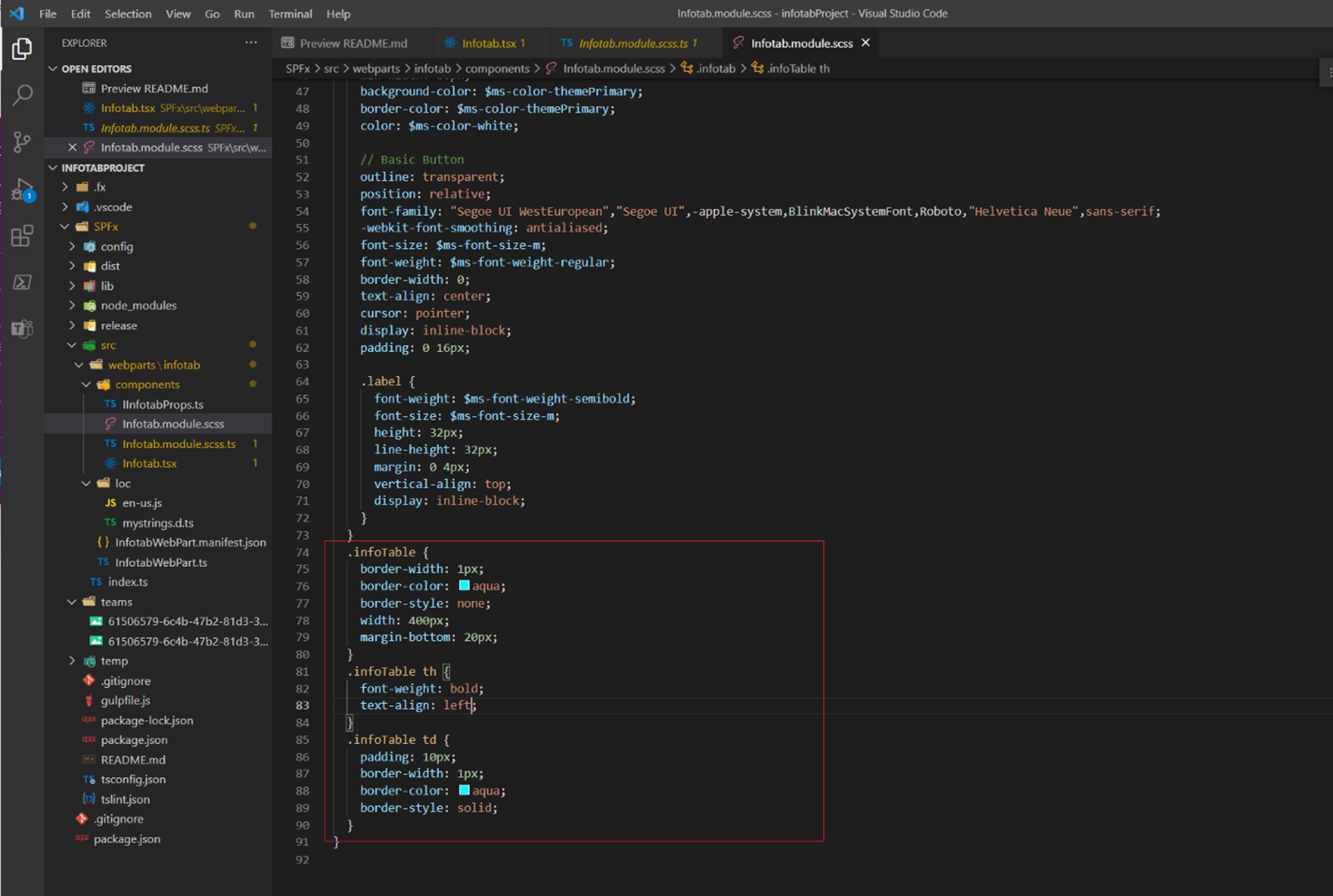
Now add that style name in your .module.scss file.
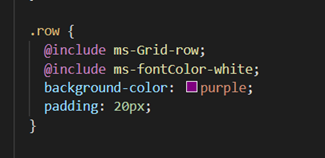
I also changed the background color to purple.
As you save the file, the workbench updates automatically to show you your edits with each change. This is convenient!
Deploy
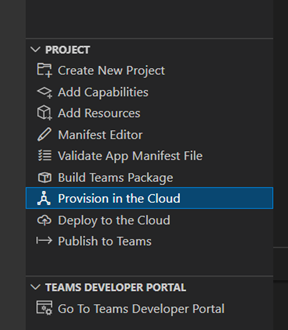
To deploy we will generate and add a .sppkg file to the App Catalog in a SharePoint Online tenant, exactly as deployment works for SharePoint webparts built-in SPFx. But instead of building the files from the command line, we will use Teams Toolkit in VS Code. Click the “Provision in the Cloud” item in the Toolkit Project menu.
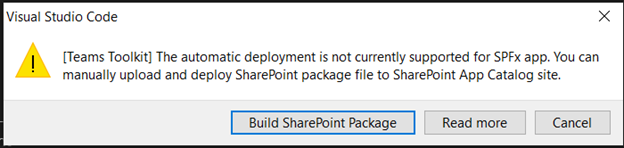
The lower right corner of VS Code will show a success message. After it appears (and then disappears; keep watching for it), you will click the Deploy to the Cloud option. Of course, no such deployment is available; but the dialog that appears to say also includes the button you need to build the project.
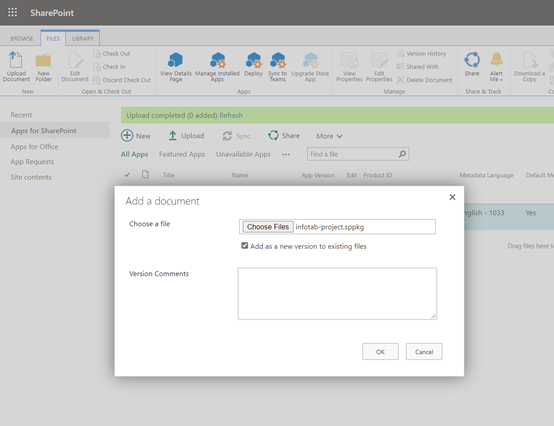
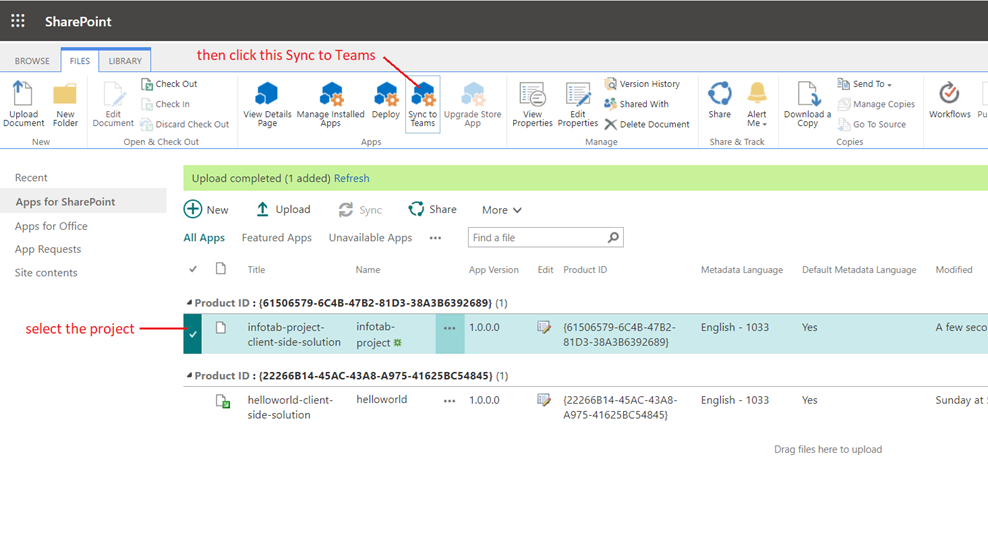
Click that Build SharePoint Package button. Watch the lower right corner of VS Code for progress. This will take a couple of minutes. When complete, return to files view in VS Code. In the SPFx->sharepoint\solution folder, you will find a file with the extension .sppkg. This is the file we will deploy to the SharePoint App Catalog. If you need to create your App Catalog, follow these steps. Open your App Catalog and add the .sppkg file by choosing Upload Document and browsing to it.
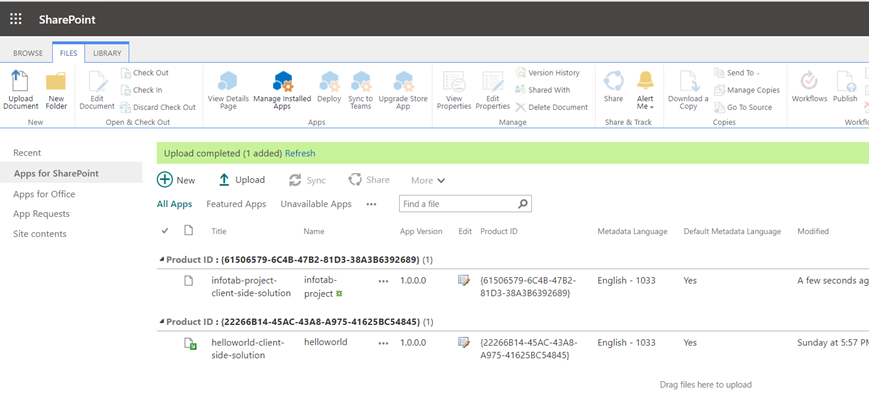
Infotab appears in your App Catalog.
Sync to Teams: first select the project in the App Catalog and then click the icon in the ribbon for “Sync to Teams”.
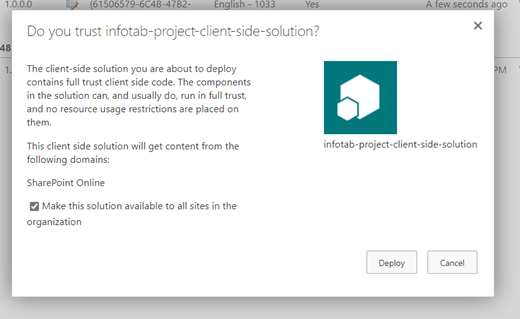
 What does this do? Configuration is (apparently) applied behind the Office Online scenes to make this webpart available to your Teams application. A dialog will appear requiring you to choose to deploy as trusted. Check the “Make this solution available to all sites…” box and then click Deploy.
What does this do? Configuration is (apparently) applied behind the Office Online scenes to make this webpart available to your Teams application. A dialog will appear requiring you to choose to deploy as trusted. Check the “Make this solution available to all sites…” box and then click Deploy.
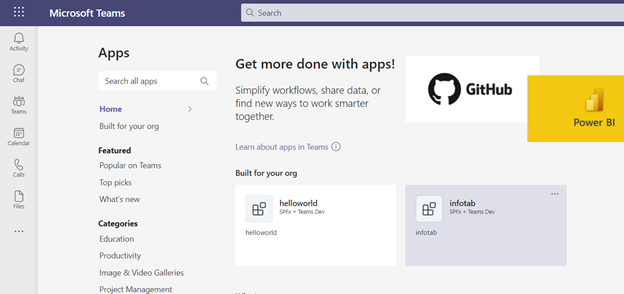
When you navigate to Apps in your tenant Teams (online Teams shown), your new app will appear in the top section “Built for your org.” Click the new app!
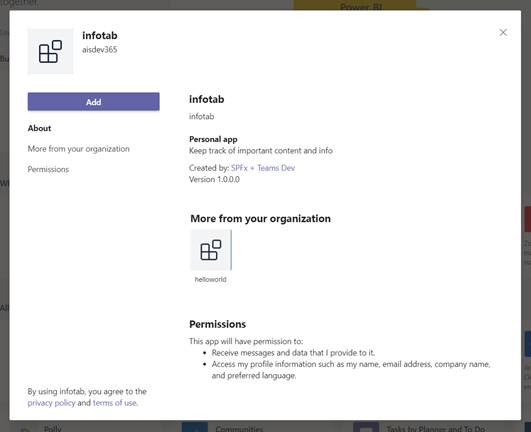
A dialog will appear; click the Add button.
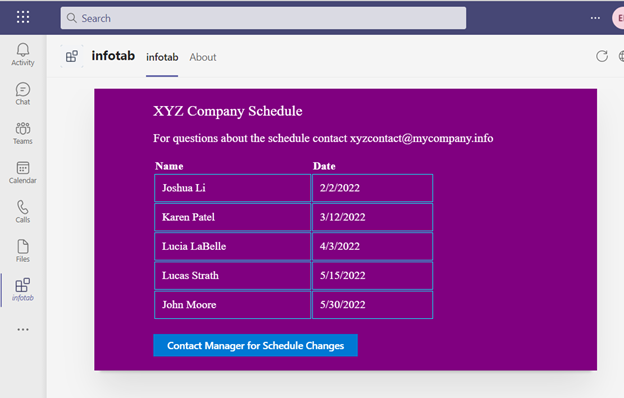
A new tab will appear on the left nav of Teams with your app.
Congratulations! You’ve built a Teams Application with SPFx.
Building a Teams app with SPFx is not low code and so forgoes the convenience of Power Apps. You have to set up a development environment with an IDE, the correct version of Node, supporting packages-also the accurate versions, React, or another framework. Data connection is significant work. These take effort to decide upon, maintain and use. When would this be potentially preferable?
- Design control: Building with actual code permits a fantastic ability to fine-tune every aspect of the app’s behavior, design, and appearance.
- Access control: Building with actual code permits administrators at the App Catalog level to control who the app is available to and ensure it is available to everyone to install.
- Source control: SPFx projects built-in VS Code or Visual Studio can be stored in source control, allowing all the power of versions, branches, and multi-developer-team development.
When is Power Apps the better way to build Teams apps? Stay tuned for the next in this blog series: Build A Teams App Using Power Platform. This will contrast building a Teams app using SharePoint Framework and Teams Toolkit.