Mobile devices are rapidly becoming the go-to choice for internet access for consumers. Reading takes place on a wide range of devices, from a small smartphone to a large computer monitor. A design that works well on one screen size may not be readable on another. The user’s experience with your mobile app is paramount, and should be the outcome of significant thought, design, investment, testing, and refinement. It’s easy to discuss the need for an interface to be simple, usable, and concise. It’s surprisingly difficult to create an interface that fulfills those needs.
Mobile devices are rapidly becoming the go-to choice for internet access for consumers. Reading takes place on a wide range of devices, from a small smartphone to a large computer monitor. A design that works well on one screen size may not be readable on another. The user’s experience with your mobile app is paramount, and should be the outcome of significant thought, design, investment, testing, and refinement. It’s easy to discuss the need for an interface to be simple, usable, and concise. It’s surprisingly difficult to create an interface that fulfills those needs.
As designers, developers, and UX practitioners who strive to achieve business success through designing mobile experiences, we face many design challenges.
- What is the right interface solution for my project (responsive design, adaptive design, native app, etc.)?
- How do I choose the right navigation?
- What is the right layout approach for maximizing the use of the screen real estate?
- When and how should I use the various patterns/ screen elements available across mobile operating systems?
- What are the interaction and visual design considerations across device types?
- What are the best methods for prototyping and usability testing a mobile project?
Creating mobile user experiences that engages user’s forces us to rethink a lot of what we have taken for granted so far with desktop design. It is complicated in part by mobile-specific considerations that go hand in hand with small screens, wide variations in device features, constraints in usage and connectivity, and the hard-to-identify-but-ever-changing mobile context.
Information Architecture
IA is the structural design of shared information environments. This has to do with arranging the functionality and content into a logical structure to help users find information and complete tasks. This includes navigation, search and labeling.
A good deal of mobile use is based around context. By context we mean the environment and situation the device is being used – the where, how and when. We often use them while “doing” something else, like riding the subway, waiting in line or walking down the street. Therefore it’s important to enable mobile users to navigate to the most important content and functionality in as few taps or key presses as possible. Navigation optimized for small screens is usually broad and shallow instead of deep. While there is no magic number, users need to be able to recognize that each tap is helping them complete their task. Every additional level and tap can frustrate the user with wasted effort. Users engaged in mobile interactions perform short to the point get it quick types of tasks. Users have a much higher threshold of pain when clicking on a desktop compared to hunting and poking on a mobile device.
Getting lost is a bad thing. It is associated with confusion, frustration, anger, and fear. Incorporating navigational cues can help give users a sense of location within the mobile experience. One method is to use a button that links back the start screen so the user can always get back to home base. Vertical navigation is preferred over horizontal. The user needs to know his location in the website’s hierarchical structure in order to possibly browse back to a higher level in the hierarchy. Mobile breadcrumbs are often implemented by replacing the “Back” button with a label showing users the section or category that they came from.
Use concise, clear, consistent and descriptive labels for navigation items and links. While always a good practice, it becomes even more important on tiny mobile devices. Good trigger labels (the words we use to describe each link and action) are crucial in mobile. Be wary of introducing brand or marketing speak into navigation labelling. This will serve to distract and confuse your users.
The Information Architecture is the user’s first impression of your product or application. If users cannot figure out how to use it, they will fail. If your product is not usable, it won’t be used.
Visual Design
When we refer to visual design we are talking about the visual presentation and interactive experience on the mobile device, including graphic design, branding and layout. All stakeholders benefit from good design. A carefully designed product that delights users will create consumer advocates who actively recommend the product. Ultimately the value of design is embedded in the ability to understand what customers want and to communicate with them in a way that will increase their desire for the product and lead to sales.
We need to maintain visual consistency with all our brand touch points (mobile, app, web, print and the real world) through use of brand type, colors and personality, BUT the experience needs to be thought through and customized for the circumstances of the user in each case. Barbara Ballard said it well with “Mobilize, don’t miniaturize,” and Nokia succinctly states “Don’t shrink, rethink,” so that we are designing for the user in each of the contexts as opposed to simply reformatting the same content for each device/size. Design for glanceability and quick scanning. Glanceability refers to how quickly and easily the visual design conveys information. This aids in the context of use. As we mentioned most people are using their mobile phone while engaged in another activity.
A good design brings together visual elements as well as information architecture, content and functionality to convey the brand’s identity and guide the user. Simplicity and clarity are the main guidelines in visual design for mobile devices. When users are on the move, diminutive, detailed visual elements will get lost and small text will become unreadable. Focus in mobile devices is the same as a mouse pointer in the desktop environment — you navigate, select options, and execute tasks, and the focus should always remain clear. Contrast and complementary colors are of significant use in this.
Consider both portrait and landscape orientations in the design process. Devices increasingly support multiple orientations and automatically adjust to match their physical orientation. Make sure to maintain the user’s location on the page when they change orientation.
Finally there is the visual appeal. While a mobile device is very individual and private, it is often frequently displayed and shared between friends. An appealing visual design will naturally please the user, and help attract more users.
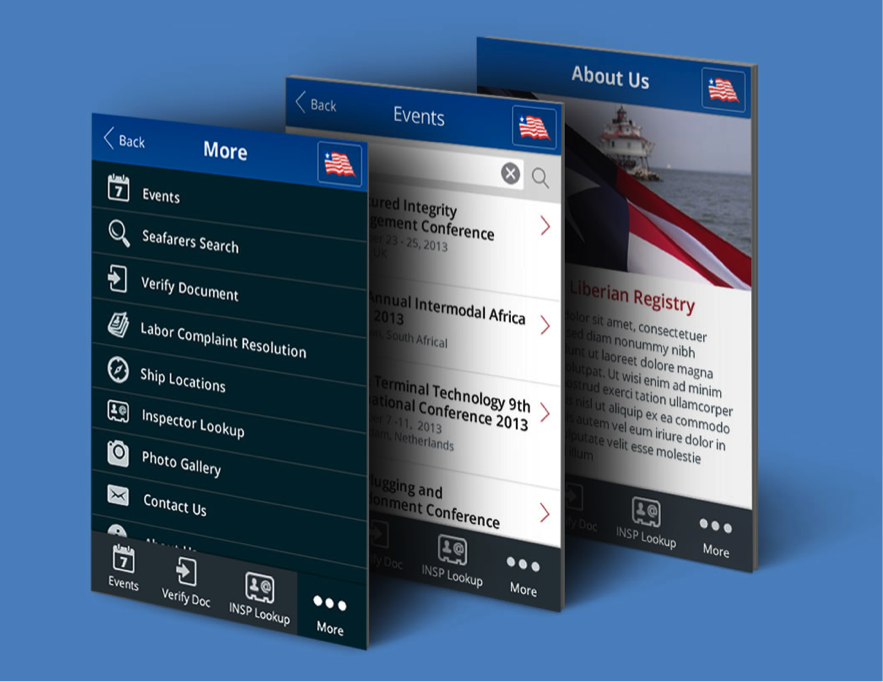
AIS worked with the Liberian Registry (LISCR) to create the FlagState mobile app. The FlagState app provides maritime professionals with a powerful and innovative tool for interacting with the world’s leading ship registry. AIS worked with client to create a feature list of LISCR information and resources that would be relevant to the maritime community. Employing the guidelines listed above AIS created the IA and navigation system based around the most important information in the app. The visual design was created based on branding guidelines provided by LISCR. And finally the app was created using a framework for quickly building cross-platform mobile apps using HTML5, Javascript and CSS. As a result the App could be deployed to both the Apple App Store and Google Play while using the same code base.