Introduction by Vishwas Lele:
 We released the first version of our Media Center App for SharePoint 2013 almost eighteen months ago. In building this app we wanted to bring the functionality of Azure Media Services– support for complete media lifecycles, from ingestion to streaming— to SharePoint. You can read a detailed summary of the design decisions that went into building the first version here. In a nutshell, our goal was to build a SharePoint hosted app, working both in the cloud and on-premise, which provides seamless access to the media assets hosted in Azure Media Services. Furthermore, the access is enabled via a SharePoint construct such as the asset library. This setup allows the users to leverage search, custom views, and a built-in player – all the SharePoint functionality that they are already familiar with. However, as you may have guessed, the asset library only holds the metadata about the assets: the assets themselves are streamed from the AMS origination servers.
We released the first version of our Media Center App for SharePoint 2013 almost eighteen months ago. In building this app we wanted to bring the functionality of Azure Media Services– support for complete media lifecycles, from ingestion to streaming— to SharePoint. You can read a detailed summary of the design decisions that went into building the first version here. In a nutshell, our goal was to build a SharePoint hosted app, working both in the cloud and on-premise, which provides seamless access to the media assets hosted in Azure Media Services. Furthermore, the access is enabled via a SharePoint construct such as the asset library. This setup allows the users to leverage search, custom views, and a built-in player – all the SharePoint functionality that they are already familiar with. However, as you may have guessed, the asset library only holds the metadata about the assets: the assets themselves are streamed from the AMS origination servers.
The first version was fairly successful, with over 1279+ users and organizations having downloaded the app. We also received a lot of constructive feedback from the users. So as we developed v2 of this app, we strove to incorporate as much of this feedback as possible. The feedback we received can be categorized as follows:
1) Need for a speedier interaction with AMS – AMS API is not designed for high throughput access. As a result, the operations to obtain all the assets and to filter by media type are, as expected, slow.
2) Introduce the ability to upload and tag assets – Version 1 of our app did not provide any ability to upload or encode the assets. Furthermore, there is also no ability to tag assets.
3) Server-side “scheduled” synchronization – Given that the Media Center App is a SharePoint hosted app, the synchronization logic is hosted on the client side (browser). This means that a user has to visit the app page in order to trigger synchronization.
4) Granular permissions – Version 1 of the app enables coarse-grained access by exposing all assets that are stored within your AMS subscription to an authenticated user.
Fortunately, as part of our AMS work with several clients, we had been working on another tool called the “WAMS Manager” that that provided several of the capabilities needed to address the aforementioned feedback. The WAMS Manager is a combination of a custom Web API and an Azure database-powered metadata repository. The metadata repository, as the name suggests, stores custom tags, user-friendly encoding definitions and granular permissions. The WAMS Manager also includes a WPF-based client tool that makes it easy for users to upload and encode media assets. Unlike the AMS API, our custom Web API leverages the metadata repository to provide a high throughput access to WAMS assets. You can read about the architecture of the WAMS Manager here.
So it made sense to us that, for v2, we unite the WAMS Manager and the Media Center App. In other words, rather than the Media Center app communicating directly with the AMS API, it instead communicates with the AMS Manager provided API. This way the app has full access to custom tags, encoding definitions, and permissions stored inside the metadata repository. Of course, the WAMS Manager pieces (Web API, Azure Database) have to be configured and installed separately and are not part of the app package itself. Instructions for setting up WAMS Manager (now available on Github) are available here.
To address the server-side synchronization request mentioned above, we decided to leverage a declarative workflow, the only type of server-side code allowable to a SharePoint hosted app.
Another important development is the Enterprise Video Streaming Service announced at the recent SharePoint conference. This service (currently under preview) is slated to be part of O365. Think of this offering as a SaaS solution for video. It is based on SharePoint Online and AMS as depicted in the diagram below. It offers powerful features such as a ready-to-go video portal, Yammer integration, channels, mobile apps, etc.
 So how is our Media Center v2 app relevant in the context of O365 video portal you ask? First, our app supports both on-premise and online versions of SharePoint. Second, we use a library instance (specifically the asset library) within SharePoint to surface AMS videos. This means that your video metadata is collocated with your other SharePoint content.
So how is our Media Center v2 app relevant in the context of O365 video portal you ask? First, our app supports both on-premise and online versions of SharePoint. Second, we use a library instance (specifically the asset library) within SharePoint to surface AMS videos. This means that your video metadata is collocated with your other SharePoint content.
Mohit Chhabra’s post below walks you through the detailed architecture of version v2. I am confident that you will find it useful. I hope that you will download the latest version and let us know your feedback.
Before I go, I would like to thank Lav Kumar and Guarav Mantri who worked hard on the AMS Manager Implementation.
WAMS Manager Source Code
The Media Center App V2 is a successor to our award winning Version1. It is a SharePoint hosted application that is intended to bring the profits of WAMS Manager to SharePoint Users (normally business clients in charge of overseeing media documents) without the need to compose any code to connect with WAMS. All the albums and videos encoded through WAMS Manager will be reflected in the Media Center App.
The Windows Azure Media Service Manager (WAMS Manager) is a desktop-based application that helps you upload, tag, encode and publish your media assets. It brings the benefits of Windows Azure Media Services to end users (typically business users who are responsible for managing media files) without the need of going through the task of coding.
Based on feedback from the Azure community, we decided to open source WAMS Manager. Source code is posted for the community to clone the project and customize as appropriate. The read-me file can help get you started on the process.
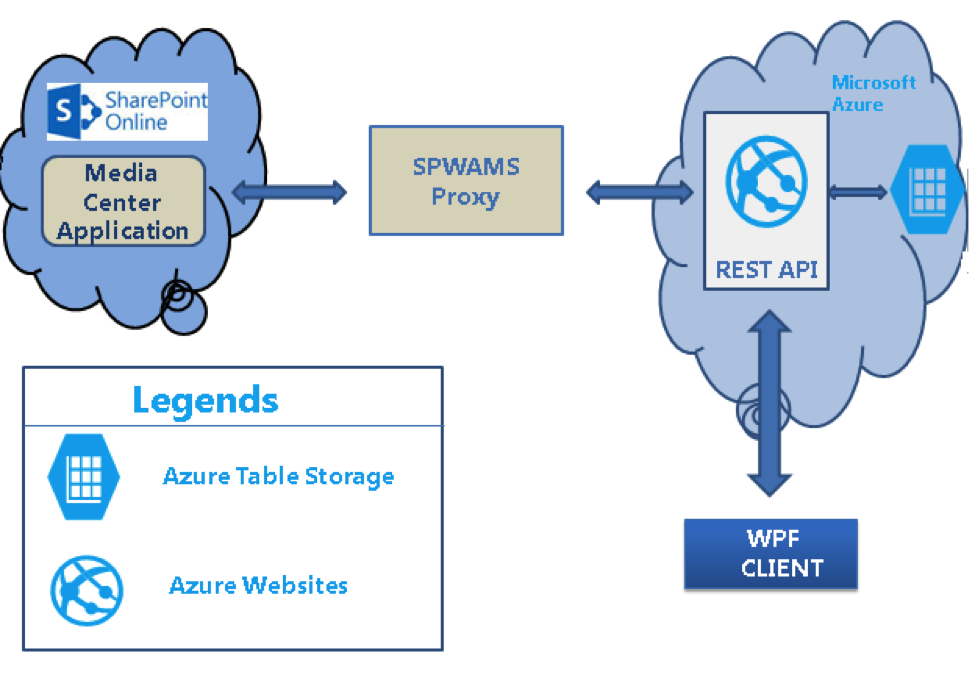
Architecture
The following sections describe each of these components of the solution:
Admin Website
The admin website allows administrators to perform these functions:
- Define system-wide settings
- User setup & administration
- Define a list of encoding types.
The admin website is an ASP.Net MVC application built on Windows Azure Websites.
Management REST API
This is the API layer that facilitates communication between the WAMS Manager and Windows Azure Media Services. The API layer is also responsible for acting as a bridge between the WAMS Manager and the management database.
This API will expose functionality desired by the client application to manage media assets. For example, it will have functions to create assets, submit encoding jobs, etc.
Management Database
The management database is the metadata store. It uses Windows Azure Table Storage for storing the metadata about the assets, including:
- List of media services projects
- List of assets and corresponding thumbnails
- Supported encoding types
- Asset metadata like tags and categories
- Status of various encoding jobs submitted through the system
Client
This is the desktop application which allows the end user to manage media assets. For most operations, the WAMS client will communicate with Management REST API. The one exception is uploading media files to Windows Azure Storage, which is accomplished by directly uploading the file from a local computer to storage using a shared access signature.
SPWAMS Proxy
We created our own proxy hosted within a Windows Azure website. We can register the URL of the custom proxy with the app manifest and use a SharePoint-provided web proxy to route calls to it. Our custom proxy itself is quite simple: it simply acts as a bridge between the Media Center Application and the REST API.
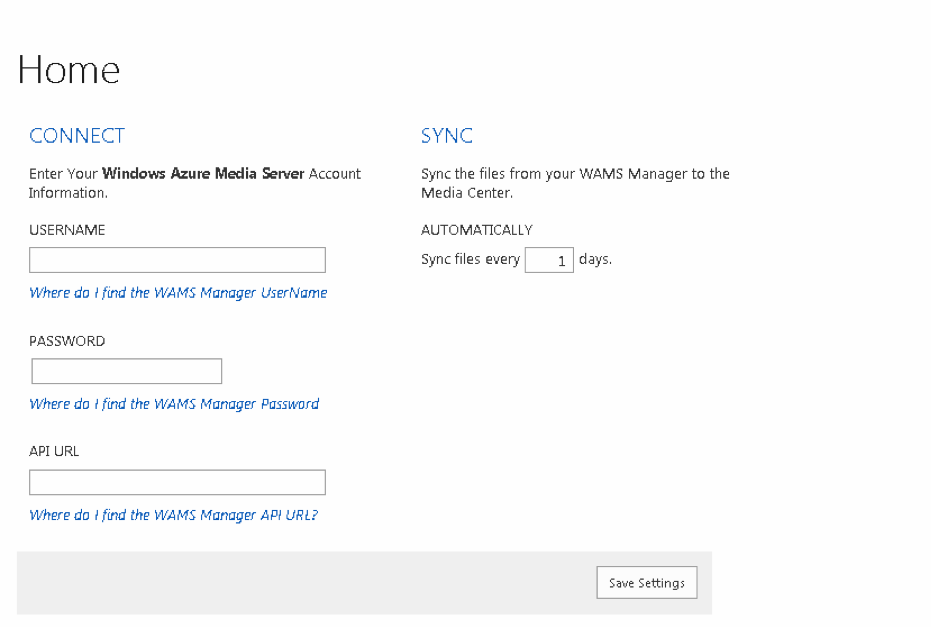
Getting Started With the Media Center Application V2.
Once you are done with setting up the WAMS Manager and uploading/encoding the videos, you can directly access them from Media Center Application.
The user needs to enter the Username, Password and API URL in the fields and define the interval synchronization in number of days. We are using the SharePoint workflow to sync the application which will be covered later in this post.
Gallery Page
Once the user is authenticated, they will be transported to the Gallery page where they can see all the collections (Media Services) that were added through the Admin Website. The user can click the collection and review all the albums associated with that collection.
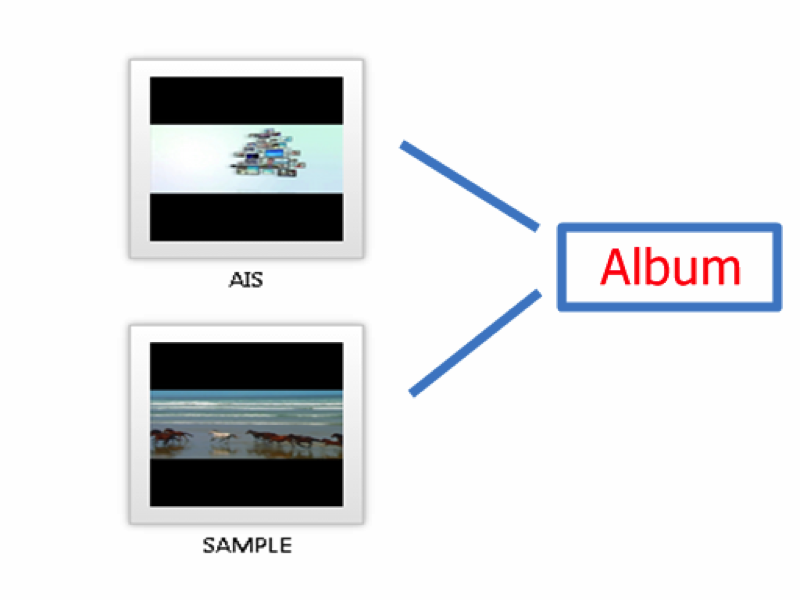
Albums Page
You can view all of the albums which were created through WAMS Manager on this page, as well as the videos associated with this album. Our The WAMS Manager Rest API will generate a thumbnail for the encoded videos and that will become album’s thumbnail as well.
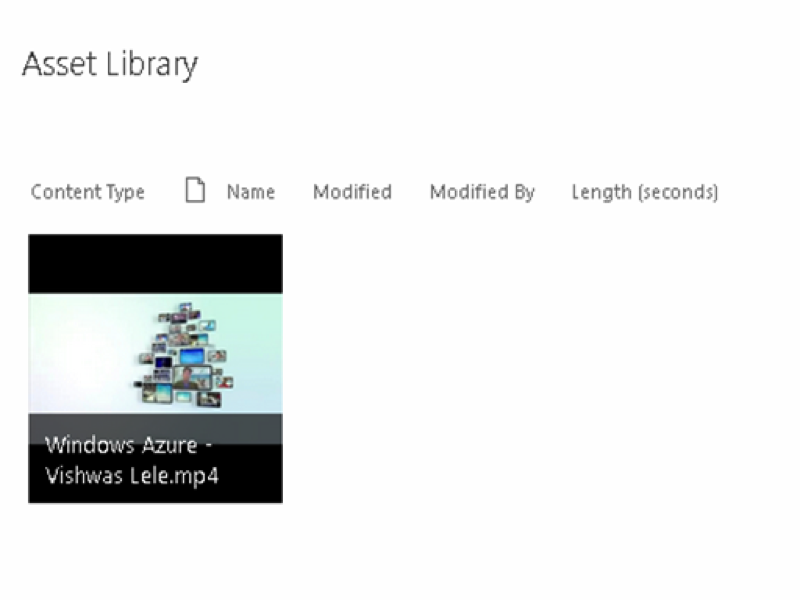
Videos Page
All the videos associated with the album would be loaded in the Assets library so that the user can play the video directly from SharePoint. To achieve this functionality, we leveraged the built-in asset library in SharePoint 2013. The asset library is a type of document library that allows for the storage of rich media files including image, audio and video files. It provides features such as thumbnail-based views, digital asset content to track the metadata associated with uploaded the media files, and callouts to play and download media files (play and download buttons are enabled as the pointer is moved over a thumbnail).
You can click on the Video you want to play and it will play in the asset library player.
As the Media Center Application is a SharePoint hosted app, no Server side code is allowed. As a result we collect input from the user as to the desired interval for syncing data. After that elapsed time, we will remind the user to sync the metadata.
 Once you click on the Yes, Please button, the workflow will be activated, and it will sync the metadata for you using background workflows.
Once you click on the Yes, Please button, the workflow will be activated, and it will sync the metadata for you using background workflows.
SUMMARY
The Media Center application is a SharePoint application which leverages the features of the WAMS Manager – allowing all your digital assets such as your video to be stored in the cloud and allowing you to directly stream the videos from the cloud to SharePoint using the asset library.
Credits
I would like to thank Sandeep Nahta and Janaiah Putta from the AIS SharePoint team for providing guidance while building this application, and most importantly Vishwas Lele for coming up with this idea and designing the architecture of the app, as well as Rajesh Agarwal for guiding me throughout.