Passing just about anything from Power Apps to Flow with the newly released JSON function
In this article, I will show you how we can send data from a Canvas App using the freshly released JSON function. I will pass data from the data table (of a SharePoint List), microphone (audio recording), and camera control (photo) to an MS Flow. A condition logic is set up in Flow to check the file type and create those accordingly in a dedicated SharePoint Library.
This article focuses on a canvas app and a flow. We will look at the component-wise structuring of both the app and the flow to achieve the objective.
Canvas App
Let’s look at the control-wise screens and functions used in the Canvas App.
- Data from a SharePoint list is displayed on a Gallery control in the app. A user can export this data to a PDF file and save it to SharePoint Document Library, and download it in the browser window.
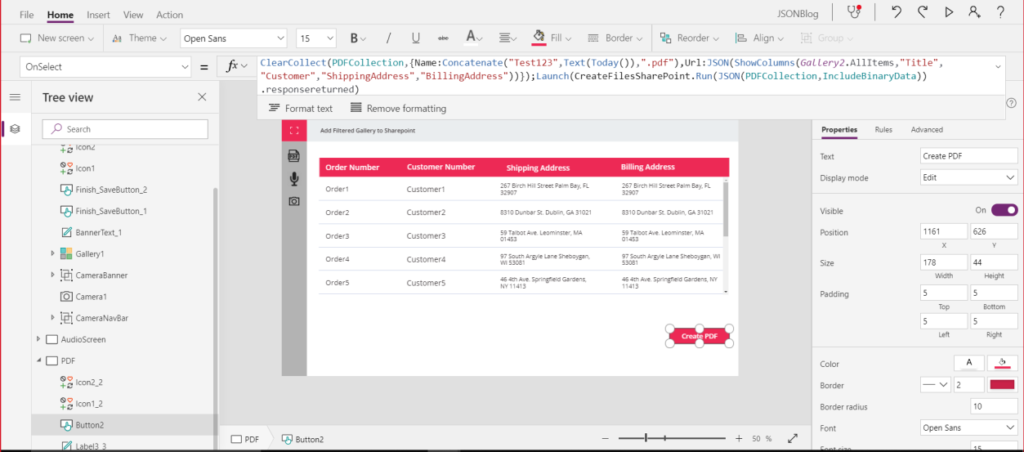
Here, we have a Gallery (‘Gallery2’) control that is populated with the data from a SharePoint List. The data is filtered to show only the first 10 records. The expression used on the ‘Items’ property of the Gallery control is:
FirstN(ShowColumns(OrderDets,"Title","Customer","ShippingAddress","BillingAddress"),10)
Explanation: Get the first 10 items from the ‘OrderDets’ SharePoint list and get the columns as specified.
The ‘Create PDF’ button creates a local collection and then triggers an MS Flow and passes the collection as an argument along with the desired file name using the JSON function. Finally, once the PDF is created and the Flow is executed successfully, the PDF file is opened in a new tab of the browser. The expression used on this button is:
ClearCollect(PDFCollection,Name:Concatenate("Test123",Text(Today()),".pdf"),Url:JSON(ShowColumns(Gallery2.AllItems,"Title","Customer","ShippingAddress","BillingAddress"))});Launch(CreateFilesSharePoint.Run(JSON(PDFCollection,IncludeBinaryData)).responsereturned)
Explanation: The ‘ClearCollect’ function creates a collection named ‘PDFCollection’ and this stores the data in the gallery control and the name of the PDF file. The name of the PDF file is a concatenated string with the naming convention of ‘Test123-today’s date.pdf’. The ‘URL’ key inside the ‘PDFCollection’ stores string type value for the table formatted Gallery items, using the JSON function. This value is later parsed as JSON while sending as an argument to the Flow. The ‘Launch’ function opens a new browser window to launch the newly created PDF file’s URL received as a response from the ‘CreateFilesSharePoint’ flow.
- The Microphone control on the app is used to record audio. Multiple recordings can be created and played/viewed on the gallery control.
Here, we have a Microphone control ‘Microphone1’ to record the audio inputs and store that into a local collection ‘AudioCollection’. The Expression used on the ‘OnStop’ property of the Microphone control is:
Collect(AudioCollection{Name:Concatenate("Audio",Text(Today()),Text(CountRows(AudioCollection)),".mp3"),Url:Microphone1.Audio})
Explanation: The ‘Collect’ function updates a collection ‘AudioCollection’ to store the audio recordings with the unique file name. The filename is a concatenated string of ‘Audio-Today’s date-index of the audio file.mp3’.
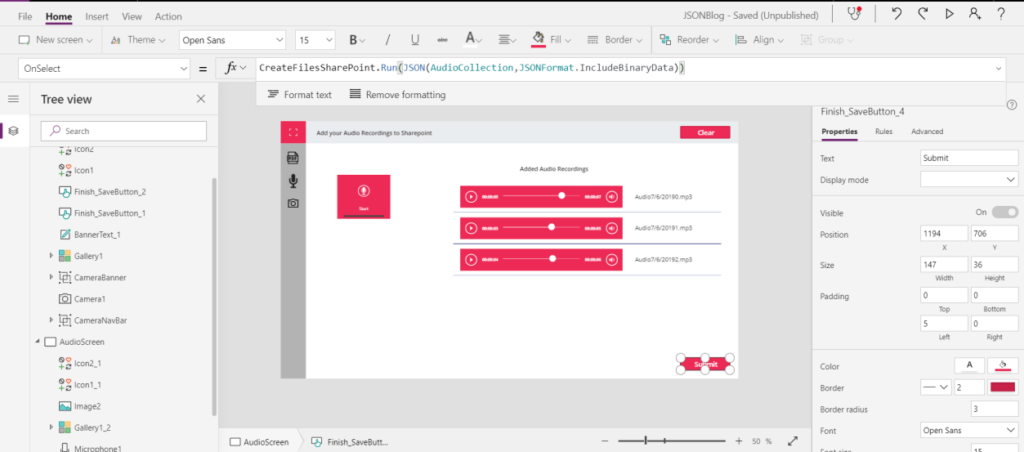
The ‘Submit’ button triggers the Flow and creates all the audio recordings as separate files on the SharePoint document library. The Expression used on this button is:
CreateFilesSharePoint.Run(JSON(AudioCollection,JSONFormat.IncludeBinaryData))
Explanation: Here the JSON function converts the audio file URL to binary data and sends the ‘AudioCollection’ data to the ‘CreateFilesSharePoint’ flow.
The ‘Clear’ button clears data from the ‘AudioCollection’.
- The camera control is used to click photos in the canvas app. Multiple pictures can be captured and viewed on the Gallery control.
Here, we have a camera control ‘Camera1’ to capture a picture and store it into a local collection ‘ImageCollection’. The Expression used on the ‘OnSelect’ property of the Camera control is:
Collect(ImageCollection,{Name:Concatenate("Image",Text(Today()),"-",Text(CountRows(ImageCollection)),".jpg"),Url:Camera1.Photo})
Explanation: Collect function updates the ‘ImageCollection’ collection with the unique file name and the URL of the photo taken from the camera control. The name of the file is a concatenated string of ‘Image-Today’s Date-Index of the photo in the gallery control.jpg’.
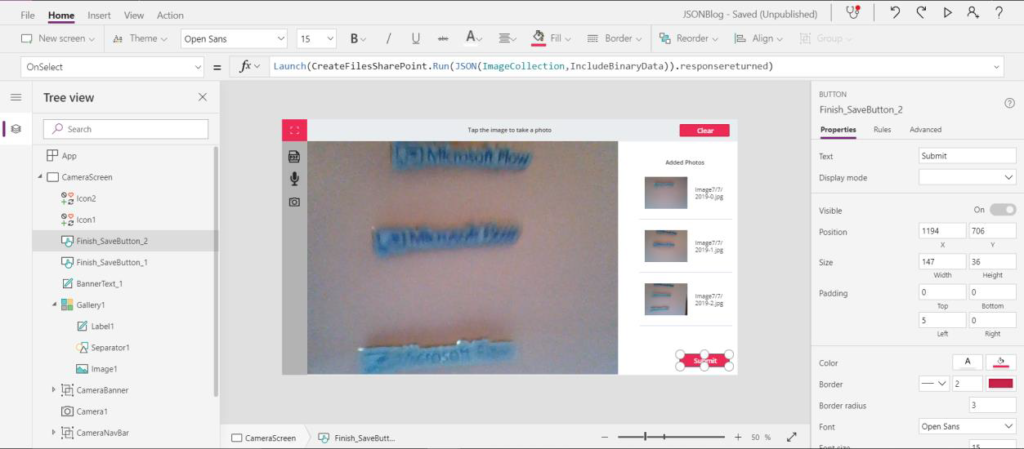
The ‘Submit’ button triggers the Flow and creates all the images as separate files on the SharePoint document library. The Expression used on this button is:
CreateFilesSharePoint.Run(JSON(ImageCollection,JSONFormat.IncludeBinaryData))
Explanation: Here, the JSON function converts the image file URL to binary data and sends the ‘ImageCollection’ data to the ‘CreateFilesSharePoint’ flow.
The ‘Clear’ button clears data from the ‘ImageCollection’.
MS Flow
Coming to the ‘CreateFilesSharePoint’ flow: This flow is triggered by the button controls on the different screens in the Canvas App.
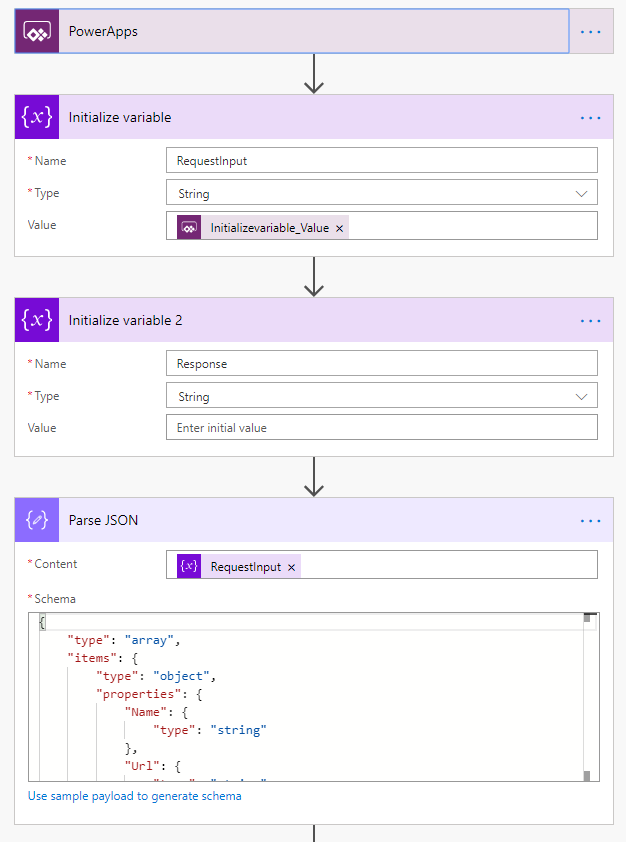
Action 1: Initialise a variable -> accommodates the input coming from the canvas app.
Action 2: Initialise a variable (2) -> To get the string to send a response back to the canvas app.
Action 3: Parse JSON: Get the dynamic data by parsing the data received from the canvas app according to the schema where we have an array that contains objects with the attributes: ‘Name – Filename’, ‘URL – Filecontent’.
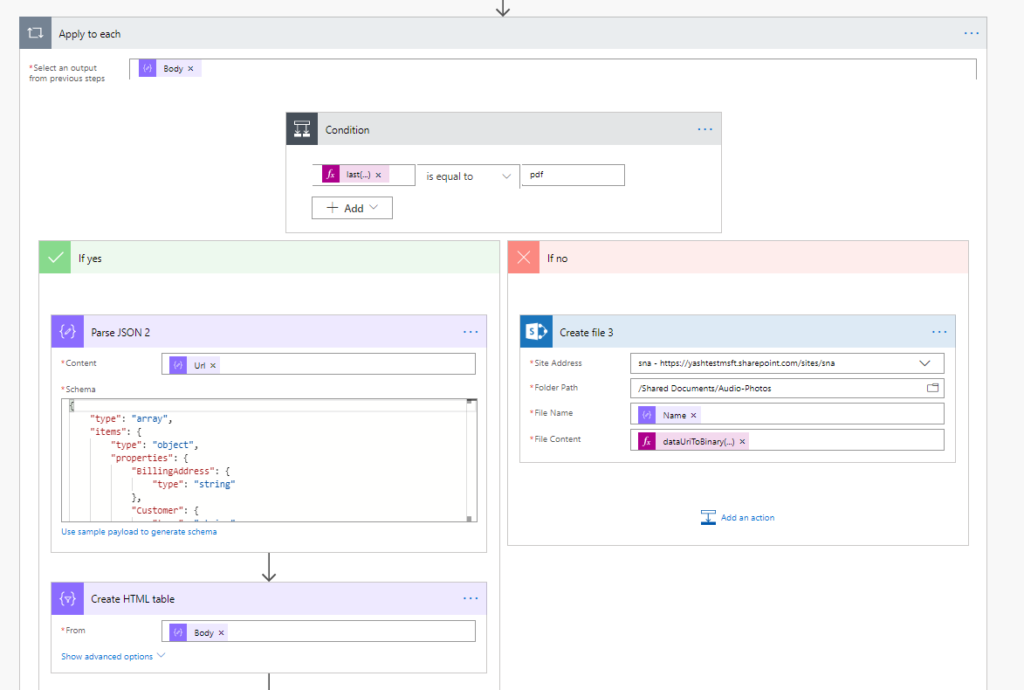
Action 4: Apply to Each control: Iterate over each file item from the body output of the Parse JSON function.
Action 5: Condition control within the Apply to each Control: Split the file name and check if the extension is a PDF file.
If No,
Action 6: Create File 2 in SharePoint: to create a file for the image/ audio type in the defined library. If Yes,
Action 7: Parse JSON 2: The data content passed from the Power Apps as the URL key is now being parsed as individual elements to create an HTML table and then finally create a PDF file out of it.
Action 8: Create HTML Table: Creates an HTML table with the column names as headers and gets the data from the Parse JSON 2 action.
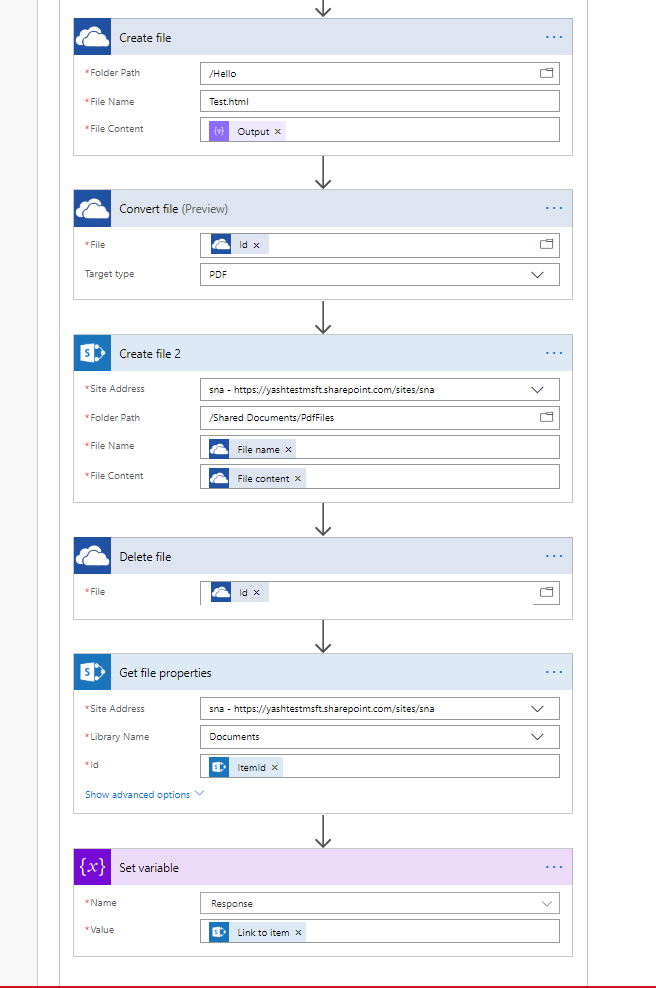
Action 9: Create File in OneDrive: To create a temporary HTML file from the HTML table generated in the previous step and store it in the ‘Hello’ folder on the OneDrive.
Action 10: Convert File in OneDrive: To convert the previously created HTML file to a PDF document.
Action 11: Create File 2 in SharePoint: To create the PDF file from the converted file from the previous action. The file is stored in the specified document library on SharePoint.
Action 12: Delete File from OneDrive: To delete the temporary HTML file that was created in Action 9.
Action 13: Get file Properties SharePoint: To get the URL of the PDF file created in SharePoint.
Action 14: Set Variable: Set the URL to the file as a string value.
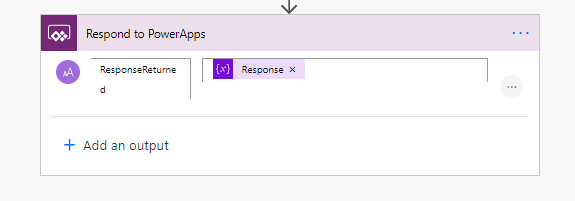
Action 15: Respond to Power Apps: Send the URL of the file created on SharePoint to Power Apps. (Outside of the apply to each control)
In this blog, we have seen how we can use the JSON function to pass data from Power Apps to Flow. We were able to successfully send binary data (image files, audio recordings) and a gallery data table. We can also send collections, data directly from data sources with appropriate filters, etc. The attributes that can be sent via the JSON function does not support sending attachments, nested arrays/objects.
I hope you found this interesting and this helped you. Thank you for reading!