Creating Self Documenting Azure Functions with C# and OpenAPI: Part Three
When migrating existing business services to Azure PaaS as part of an App Modernization project, you may find yourself seriously considering serverless computing using Azure Functions, especially if your target architecture includes MicroServices.
Azure Functions let you focus on what counts — your requirements, your time, and your code — and less about boilerplate code, infrastructure, and processes.
When creating new APIs in any technology, one thing is essential: Documenting those APIs so that others can use them. This is especially important in large enterprises or situations where you are exposing these APIs to the public.
This blog series guides you through creating a C# Function App, creating self-documenting APIs, ensuring the quality of that generated documentation, and separating documentation based on the audience.
The blog post assumes the following:
- You are familiar with C#
- You know software development fundamentals
- You are comfortable with command-line interfaces
- You have completed Part Two of this series
At AIS, we’ve determined that one of the best approaches to documenting your APIs is to use OpenAPI (formerly Swagger) to have the APIs (nearly) document themselves. This saves time in the long run and enables API clients to generate client code to interact with your APIS automatically. In addition, this helps with a shelf life – if six months or a year down the road, we decide a better approach is best.
For these articles, I will walk you through the steps for creating well-documented Azure Functions for our fictitious shopping site called “Bmazon” and its modernization effort.
This is the final post in this series.
We Need to Lock it Down
In the previous article, we increased the quality of our OpenAPI spec by adding various C# attributes and XML comments to the mix. This resulted in a very useful and informative OpenAPI spec being generated.
Now, it turns out that our Security Team alerted us that some folks in the Warehouse were using their knowledge and access to the “Create Order” API to generate fake orders for themselves. This is a problem, and they have now updated the Security Procedures to require restricting people to the API calls they are supposed to use.
Currently, we have the following functions and departments that need to access them:
| Function | Description | Shopping Department | Warehouse |
|---|---|---|---|
| Create Order | Creates an order to send to the Warehouse | ✔ | |
| Order Shipped | Shipment update from the Warehouse to the System | ✔ | |
| Get Shipping Status | Gets the current shipping status of an order | ✔ | ✔ |
We have two Clients (Shopping Dept and Warehouse) that each need access to two functions.
We need to separate these things into two groups.
Put Functions In Groups
Swashbuckle supports putting things in Groups by using the ApiExplorerSettings attribute from Microsoft.AspNetCore.Mvc namespace. This attribute can be applied more than one time, so we can add these for all the functions like this:
Unfortunately, since you can’t use more than one ApiExplorerSettings attribute per function, we will need three groupings for this, “Warehouse,” “Shopping,” and “Shared,” to handle the method that was shared between. Therefore we’ll include the “Shared” method in all Swagger Documents generated.
[ApiExplorerSettings(GroupName = "Warehouse")]
[FunctionName("OrderShipped")]
public async Task<IActionResult> Run(
//...
[ApiExplorerSettings(GroupName = "Shopping")]
[FunctionName("CreateOrder")]
public async Task<IActionResult> Run(
//...
[ApiExplorerSettings(GroupName = "Shared")]
[FunctionName("OrderShippingStatus")]
public async Task<OrderShippingInfo> Run(
//...
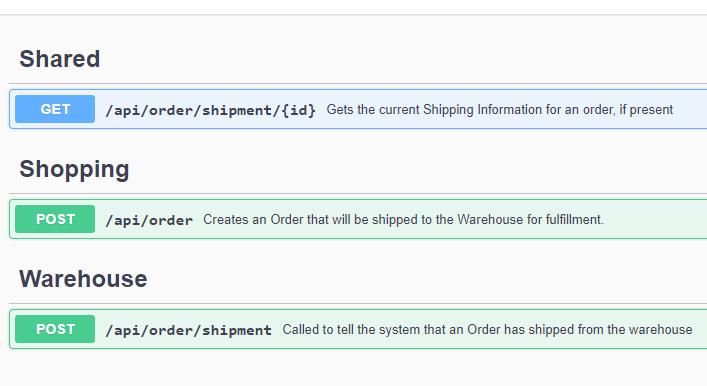
By itself, putting them into these groups will not separate things into separate documents for you. It will just add a group name to the API method. For example, in the UI this renders like this:
Create Separate API Specs
To create separate specs, you need to configure Swashbuckle to generate multiple documents and show it how to divide up the methods.
Configure the documents
Back to Startup.cs, we update the configuration with this:
builder.AddSwashBuckle(Assembly.GetExecutingAssembly(), opts =>
{
// incorporate the XML documentation
opts.XmlPath = "Bmazon.xml";
// set up an "Everything" document and 2 documents with the
// same names as the group names used in the code
opts.Documents = new SwaggerDocument[] {
new SwaggerDocument()
{
Name = "Everything",
Title = "Bmazon Shopping API",
Description = "All APIs",
Version = "1.0"
},
new SwaggerDocument()
{
Name = "Shopping",
Title = "Bmazon Shopping API",
Description = "API for the Shopping Department",
Version = "1.0"
},
new SwaggerDocument()
{
Name = "Warehouse",
Title = "Bmazon Warehouse API",
Description = "API for the Bmazon Warehouse",
Version = "1.0"
}
};
//...
We now have one “Everything” that we’ll use as a default and two others that will be used for their respective clients.
Let’s configure Swashbuckle, so it knows what APIs to put in which documents.
Update the OpenAPI Functions to support individual API Specs
In that same method in the Startup, we also need to add the following:
opts.ConfigureSwaggerGen = genOpts =>
{
// configure the separate document inclusion logic
genOpts.DocInclusionPredicate((docName, apiDesc) =>
{
// generating the "everything" doc? then include this method
if (docName == "Everything")
return true;
if (!apiDesc.TryGetMethodInfo(out MethodInfo methodInfo))
return false;
// get the value of the [ApiExplorerSettings(GroupName= "foo")]
var attr = methodInfo.GetCustomAttributes(true)
.OfType<ApiExplorerSettingsAttribute>().FirstOrDefault();
var groupName = attr?.GroupName;
// always return it if it's shared. Otherwise compare doc names
return groupName == "Shared" || groupName == docName;
});
};
Add Function Support For Selecting A Group
To allow the clients to select a specific group, we need to modify the JSON and UI OpenAPI functions to support selecting a group.
To do this, we add a new parameter to the JSON and UI Functions called “group” (defaulting to “Everything”)
/// <summary>
/// function implementation
/// </summary>
/// <param name="req">the http request</param>
/// <param name="swashbuckleClient">the injected Swashbuckle client</param>
/// <param name="group">the document to get (default: "Everything")</param>
/// <returns>the JSON data as an http response</returns>
[SwaggerIgnore]
[FunctionName(nameof(OpenApiJson))]
public static Task<HttpResponseMessage> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "openapi/json/{group?}")]
HttpRequestMessage req,
[SwashBuckleClient] ISwashBuckleClient swashbuckleClient,
string group)
{
return Task.FromResult(swashbuckleClient
.CreateSwaggerJsonDocumentResponse(req, group ?? "Everything"));
}
/// <summary>
/// the function implementation
/// </summary>
/// <param name="req">the http request</param>
/// <param name="swashbuckleClient">the injected Swashbuckle client</param>
/// <param name="group">the optional document from the URL (default: "Everything")</param>
/// <returns>the HTML page as an http response</returns>
[SwaggerIgnore]
[FunctionName(nameof(OpenApiUi))]
public static Task<HttpResponseMessage> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", Route = "openapi/ui/{group?}")]
HttpRequestMessage req,
[SwashBuckleClient] ISwashBuckleClient swashbuckleClient,
string group)
{
// the CreateSwaggerUIResponse method generates the HTTP page from the JSON Function results
return Task.FromResult(swashbuckleClient.CreateSwaggerUIResponse(
req, $"openapi/json/{group ?? "Everything"}"));
}
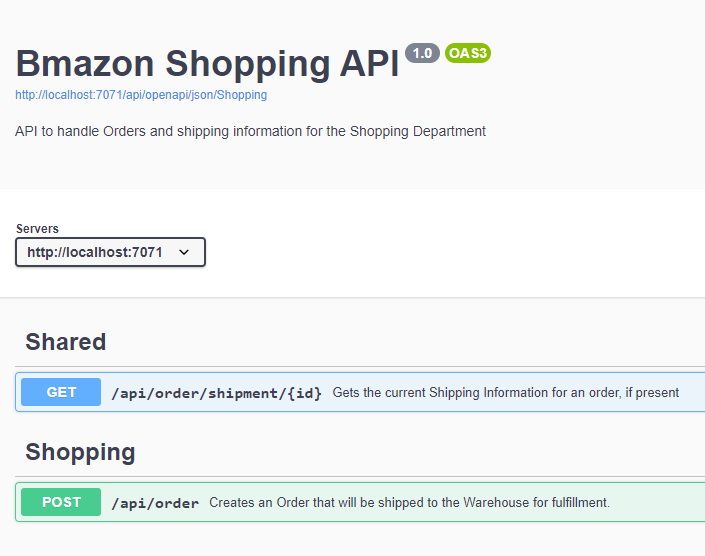
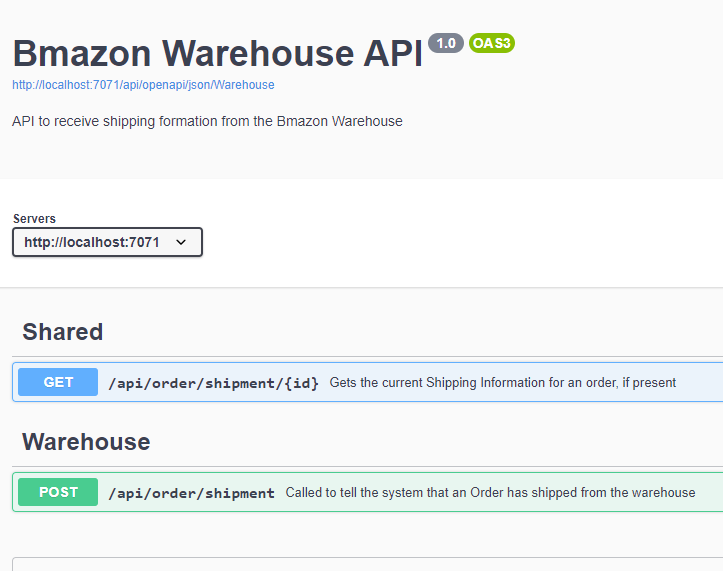
Now, when you run the functions, you will have the option to have separate API specs for each Client by appending the document name to the URL, like “http://localhost:7071/api/openapi/ui/Shopping”, so that they will only know about the APIs they can call. To further lock this down, you can add authorization to the specific endpoints at a later time, possibly with Azure API Management.
In the future, rather than using security through obscurity, you can import these separate OpenAPI JSON files into Azure API Management to lock down the individual APIs by client, but we’ll leave that as an exercise for the reader.
Conclusion
Now that you have gone through these three articles, you have self-documenting APIs separated into different groupings that you can expose to individual clients. All you need to do is properly comment your code and decorate the Functions with the proper Attributes and you and your clients will be very satisfied.
Get the completed code from GitHub