Project Background
From August 2020 to this February, I worked as a Business Analyst (BA) on a project team to help a major insurance company modernize thousands of InfoPath forms into the Microsoft Power Platform. Our client needed to retain critical business functionality and workflows of these forms before Microsoft ends their extended InfoPath support in July 2026. Our efforts included modernizing the InfoPath forms by using Power Apps canvas apps, Power Automate, and some Power BI.
It was a great experience working on this project. First of all, I got to work with a project team with members specializing in different technical areas who were motivated to mentor and learn from each other. I learned about the Power Platform, Power Platform accessibility, Modern SharePoint lists, and some QA testing basics.
At the same time, as a BA with an extensive background in user experience (UX) research, I contributed to the project’s success by sharing and implementing UX best practices and helping improve the overall usability of our applications. Throughout the project, I had opportunities to:
- Lead project discovery that followed a user-centered design process involved multiple activities and steps within our internal AIS team and with our client stakeholders.
- Prototype the new solution first in Axure and later on directly in the Power Platform – the low-code/no-code, connected, and secure platform, which empowers citizen developers like me to solve business problems.
- Work with our team to improve overall form design for better usability, including improving form labels, instructions, and controls.
I describe my overall project experience in a two-part blog post:
- Part 1 (this post) focuses on how we followed a user-centered design process to conduct InfoPath form discovery.
- Part 2 compares prototyping in Axure and Power Apps and illustrates how we improved form design from InfoPath to Power Apps.
User-Centered Design/Discovery Process
Our project included ten members: 1 Project Manager, 1 Power Platform Solution Architect, 3 Power Platform Developers, 2 Accessibility Specialists, 1 UX Architect, 1 QA Test Engineer, and me as the BA. The Power Platform Solution Architect, UX Architect, and I formed the discovery team, with constant support and participation from our Project Manager.
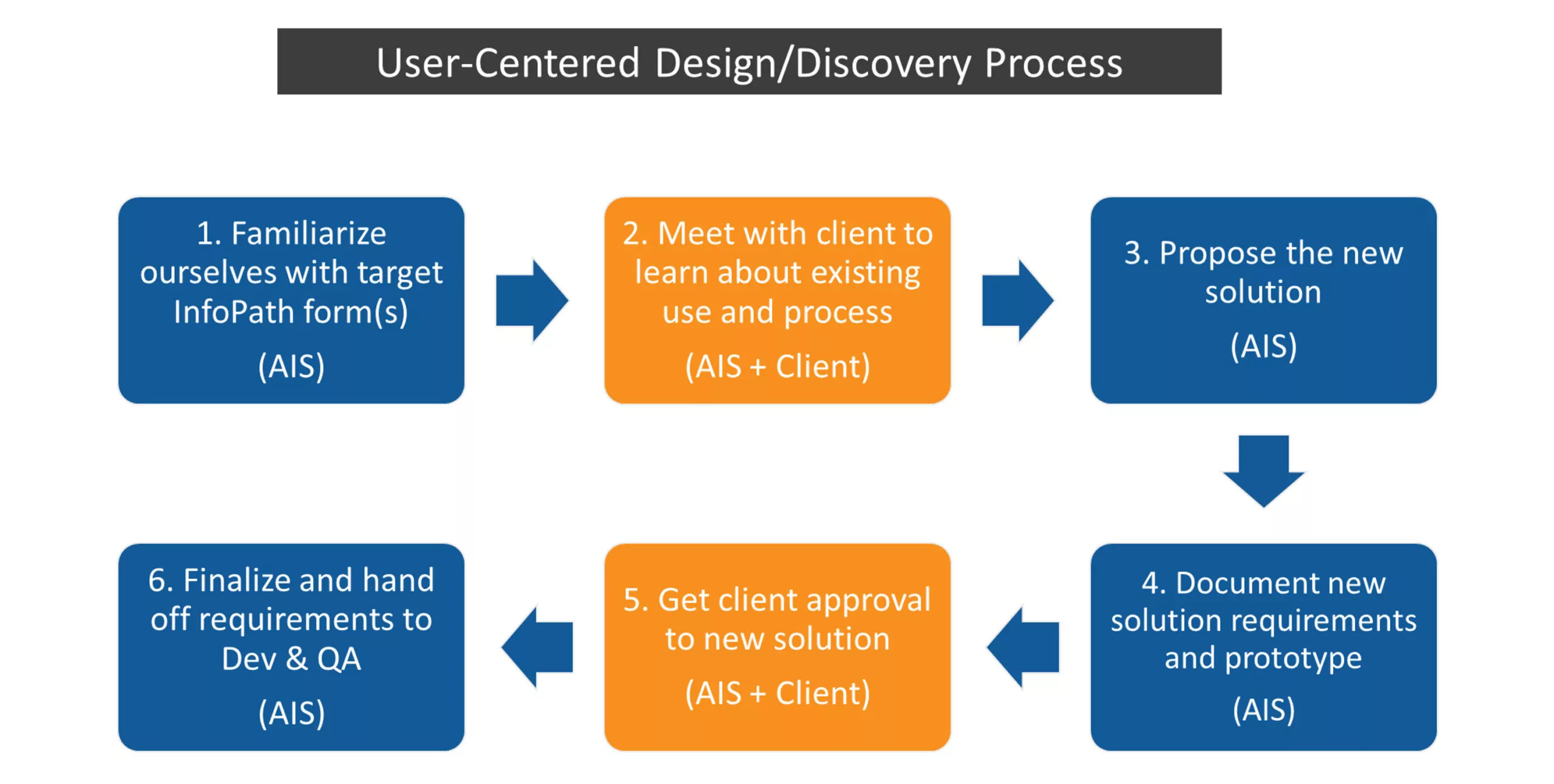
Our project followed an Agile process with two-week sprints, and our discovery team of three worked on the target InfoPath forms a sprint ahead of the rest of the team members. When our Developers and Test Engineer were ready to start developing and testing the new app, we had already completed the needed discovery. We received the client’s approval on the app requirements. Figure 1 below depicts our simplified discovery process.
Detailed Discovery Steps
In reality, multiple activities and meetings could occur in each step, and below are more details of how we conducted discovery.
- While familiarizing ourselves with the target InfoPath form(s), our discovery team focused on forms themselves and reviewed relevant
- SharePoint site(s), different SharePoint list views, and workflows.
- It was helpful for us to understand the form context, which was necessary for our conversations with stakeholders.
- I created a Stakeholder Interview Guide Template at the beginning of the Project and constantly updated the Template with tailored questions.
- We might hold an internal meeting about the initial findings before we met with client stakeholders.
- Regarding our initial meeting with key stakeholders/form owners:
- To ensure their attendance, I always tried to schedule meetings at least one week in advance.
- During the meeting, I followed the Interview Guide, focusing on their existing use of the InfoPath forms and workflows, what worked well, what pain points they experienced, and what wish lists they wanted.
- I would schedule follow-up meetings if needed, especially if multiple InfoPath forms would be modernized together.
- Armed with a good understanding of the target forms, we would meet internally to debrief and propose a new solution.
- Sometimes a modern SharePoint list would suffice, but most frequently, a canvas app would be required to replace existing forms, especially when multiple or similar InfoPath forms needed to be modernized.
- Our Solution Architect would also check data integration or connection with other systems outside the form(s), ensuring that such integration would continue to work in the new solution.
- Power Automate would be used for associated workflows, such as email notifications, permission/role-based access control, and user profile fields.
- After our discovery team agreed that a canvas app should be used, I would create an Excel spreadsheet to document app requirements, while our UX Architect would start to create a prototype.
- The prototype would illustrate our design ideas, provide a visual representation, and include some interactions of the new solution.
- I always created at least three worksheets in the Excel spreadsheet:
- Background: Summary of what we learned in client meetings, such as the purpose of the existing form(s), description of form users, and form owners’ contact info.
- URLs: Links to the existing form(s) and SharePoint site(s).
- Acceptance Criteria: Detailed requirements of the canvas app.
- During this step, the UX Architect and I would meet multiple times to ensure that the documented requirements and prototype would match.
- When needed, we would consult our Solution Architect to ensure that the requirements and prototype took full advantage of the Power Platform capabilities.
- I acted as both a BA and UX Architect for several forms, documenting requirements and creating prototypes, which simplified this step.
- When we met with stakeholders again, we showed them both the prototype and requirements and emphasized that no actual coding had occurred. Doing so would encourage them to provide any additional suggestions if needed so that the new solution would meet their business needs.
- The Excel file and prototype complemented each other well, especially in areas where the prototype did not cover. For example, instead of making workflows work in the prototype, which would require a lot of coding, I would specify that in a requirement explaining when and who would be notified when a form was submitted.
- Sometimes we needed to go back and adjust our prototype and requirements before we met with the stakeholders again to get their final approval to our proposed solution.
- As the last discovery step, we would meet with our Developers and QA Test Engineer, walking through the prototype and detailed requirements accessible from a SharePoint document library.
- The meeting acted as a knowledge transfer session from the Discovery team to all other members.
- Based on the information, Developers would create tasks in the Azure DevOps (ADO) to restructure data, estimate needed screens or forms, report data in Excel or Power Bi, and create flows.
- Test Engineer would create the necessary test plan, cases, and steps in ADO.
Ideally, our Discovery team could answer all questions from our Developers and Test Engineer at this step. However, from time to time, they would ask us a few questions or details that we could not answer, which required us to go back to client stakeholders for further clarification. When that happened, I would update the Stakeholder Interview Template to cover such questions in future discovery.
Examples of such questions included:
- Will form submitters be allowed to edit their submissions?
- Should they be allowed to save a draft before submission, or should they fill out the entire form in one sitting?
- Should there be an app Administrator screen so that stakeholders could make future updates easily within the app, or will they be comfortable enough to make updates directly from the back-end, such as a SharePoint list?
In Summary
As described above, having a designated Discovery team in a project with members specializing in UX and technology solutions worked well and significantly contributed to our project success. In general:
- Following a user-centered design/discovery process helped the project teamwork efficiently, avoided surprises in later development and testing, and saved overall project time.
- It was important for project discovery to start at least a couple of weeks ahead of the rest of the team.
- Involving client stakeholders early and throughout discovery was crucial in ensuring that the new solution would meet the client’s business needs.
- Discovery artifacts, such as the prototype and requirements, should be available at a central location so that all team members could easily refer to them and clearly understand how the new solution should function.
In Part 2 of this blog series, I will compare my experience prototyping in Axure and the Power Platform. I will also share a few form design and content development best practices that we implemented when we modernized InfoPath forms to Power Apps.